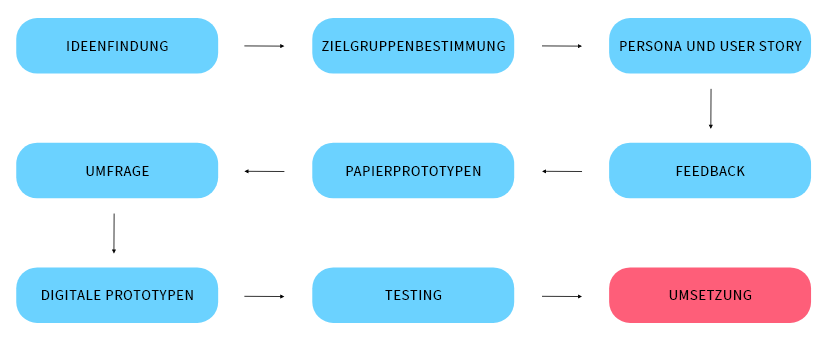
In einem Designprozess gibt es kein Schema X, dem man einfach blind folgen kann. Jedes Produkt ist anders und somit ist auch seine Entwicklungsphase individuell anzupassen. Die Vorgehensweise eines UX Designer lässt sich also nicht verallgemeinern. Außerdem hat jeder Designer unterschiedliche Ansätze und Methoden, die sich für ihn oder sie bewährt haben. Dementsprechend soll dieser Artikel lediglich einen kleinen Überblick über einen möglichen Designprozess und verschiedene Methodiken bieten.

Ideenfindung
Der erste Schritt zu einem Projekt ist immer eine Idee. Diese Idee ist allerdings noch ungeschliffen und muss im weiteren Verlauf erst noch ausgereift werden. Um sie genauer zu definieren eignet sich Brainstorming - am besten mit mehreren Personen. Denn der Vorschlag einer Person kann bei jemand anderem einen neuen Denkprozess anstoßen, der vielleicht in eine völlig andere Richtung geht. Verschiedene Menschen haben natürlich auch unterschiedliche, individuelle Blickwinkel auf die Projektidee und können somit wertvollen Input liefern, auf den man ursprünglich gar nicht selber gekommen wäre.
Beim Brainstorming gibt es viele verschiedene Techniken seine Ideen festzuhalten. Ob in Form einer Mindmap, durch Post-Ist, als Stichpunktliste oder mithilfe von Zeichnungen. Jeder hat dabei andere Vorlieben. Wichtig ist nur eines: Jede Idee festzuhalten. Denn auch wenn der ein oder andere Vorschlag auf den ersten Blick vielleicht noch so unsinnig erscheint, kann er auf den zweiten Blick vielleicht in etwas abgewandelter Form doch ganz hilfreich sein oder er regt bei einer anderen Person eine neue Idee an.
Den weitern Prozess möchte ich anhand eines Beispiels veranschaulichen. Stellen wir uns dazu doch einfach mal vor, dass wir eine Webseite mit einem Blog erstellen wollen und in der Ideenfindungsphase beschlossen haben, dass das Thema dieses Blogs Kochen und Backen sein soll.
Zielgruppenbestimmung
Im nächsten Schritt sollten wir uns überlegen, welche Personen wir mit unserem Projekt erreichen wollen – sprich welche Zielgruppe angesprochen werden soll. Dieser Schritt ist essentiell notwendig, da sich daran die Anforderungen an das Produkt orientieren. In unserem Fall wird unsere Zielgruppe wahrscheinlich größtenteils weiblich sein und hauptsächlich Personen ansprechen, die bereits einen eigenen Haushalt führen. Allerdings sollten wir uns nicht nur auf das offensichtliche beschränken, sondern auch den Hobbykoch oder den gelegentlichen Geburtstagskuchenbäcker nicht vergessen.
Persona und User Story
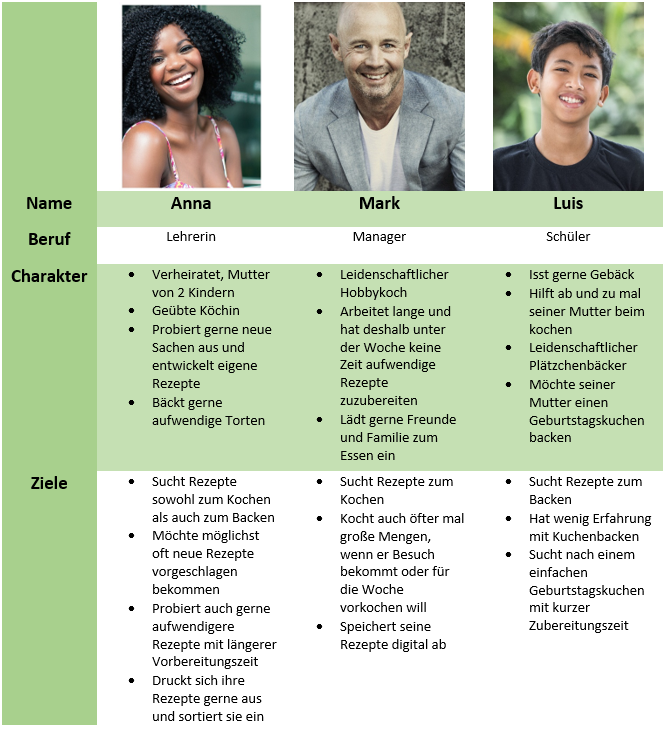
Sobald wir unserer Zielgruppe genauer bestimmt haben, sollten wir uns Gedanken über die Wünsche, Ziele und Erwartungen der Menschen aus diesem Personenkreis machen. Dabei hilft das erstellen von Personas. Dazu denkt man sich mehrere fiktive Personen aus, die möglichst unterschiedlich sind, aber alle unserer Zielgruppe angehören. Man überlegt sich einen Hintergrund und eine Geschichte für sie und erstellt eine Art Steckbrief. Das könnte in unserem Fall beispielsweise so aussehen:

Umfrage
Spätestens jetzt sollten wir eine Umfrage machen, um zu sehen ob die Wünsche und Anforderungen potentieller Blog-Leser mit unseren Vorstellungen übereinstimmen. Dabei werden wir schnell feststellen, dass das nicht der Fall sein wird (zumindest nicht zu 100%) und sollten dann die Anregungen und Ideen der Befragten notieren und in unserem weiteren Designprozess mit einbeziehen.
Bei der Erstellung der Umfrage ist wichtig, die Fragen möglichst präzise zu formulieren, denn es geht darum, möglichst genau herauszufinden, welchen Anforderungen und Wünschen unser Blog gerecht werden soll. Bei der Auswahl der Befragten ist es natürlich sinnvoll, Personen aus unserer Zielgruppe einzubeziehen. Allerdings kann es auch sehr aufschlussreich sein, jemanden zu fragen, der sich gar nicht für das Thema interessiert.
Am einfachsten ist es die Umfrage zunächst im Freundes- und Familienkreis zu testen. Denn dann kann man sehen, ob die Fragen präzise genug gestellt wurden und hat außerdem wahrscheinlich sowohl Antworten von Personen die der Zielgruppe angehören, als auch Rückmeldungen und Anregungen von denen, die sich in nicht direkt für unseren Blog begeistern können.
Papierprototypen
Nun kann endlich mit den ersten Entwürfen losgelegt werden. Dabei soll unbedingt alles, was wir vorher herausgefunden haben berücksichtigt werden! Im ersten Schritt bietet es sich an, Papierprototypen zu erstellen. Das können gebastelte Modelle sein oder lediglich Skizzen auf Papier.
Dabei kommt es nicht darauf an diese ansprechend zu gestalten, ganz im Gegenteil: Hier sollte man sich zunächst auf die Funktionalität des Produkts konzentrieren. In unserm Fall wäre das eine Grundstruktur für den Aufbau unserer Webseite für den Blog entwickeln. Also überlegen wo die Menü-Leiste hinkommt und wie diese aussieht, welche Inhalte wir überhaupt auf unserer Webseite unterbringen wollen und wo, welche Filteroptionen es für unseren Blog geben soll (z.B. Zubereitungsdauer, Zutaten, Schwierigkeit, etc.) , … .
Wir sollten uns in diesem Schritt auch darauf festlegen, mit welchem Tool (z.B. Joomla, WordPress, etc.) wir unsere Webseite bauen wollen, um uns beim Design auch an dessen Möglichkeiten und Grenzen halten zu können. Deshalb lohnt es sich, sich darüber möglichst früh Gedanken zu machen.
Feedback einholen
Es lohnt sich verschiedene Designs auszuprobieren und sich anschließend Feedback von Freunden, Familie, Personen aus der Zielgruppe, … einzuholen. Wenn man dann eine Grundstruktur gefunden hat mit der man zufrieden ist, kann diese im nächsten Schritt ansprechend gestaltet werden.
Wir können uns nun das genaue Layout der Webseite überlegen, sowie ein Farbschema festlegen und vielleicht auch schon nach passenden Schriftarten und Bildern suchen. Hierfür bietet es sich an ein Moodboard zu erstellen, was als Inspiration dienen kann und die Grundstimmung unserer Webseite widerspiegeln sollte.
Digitale Protototypen
Um nun eine bessere Vorstellung zu bekommen, wie unser Blog am Ende aussieht, müssen wir im nächsten Schritt unsere Papierprototypen digitalisieren. Dazu bietet sich die Nutzung von Programmen wie Adobe XD an, mit denen man interaktive Mock-Ups erstellen kann. Hier kann man mithilfe verschiedener Tools den Aufbau der Webseite nachbauen und sogar die Funktionen von Buttons und anderen interaktiven Elementen simulieren. Dadurch kann man im nächsten Schritt das Layout der Webseite testen, ohne vorher die komplette Webseite erstellen zu müssen und diese im schlimmsten Fall komplett neu gestalten zu müssen.
Testing
Der fertige digitale Prototyp kann nun mithilfe eines Freigabelinks geteilt werden und so anschließend von anderen Personen, denen wir diesen Link schicken, getestet und bewertet werden. Nach dem Test können wir das Feedback noch in unseren aktuellen Entwurf einbauen und diesen so weiter verbessern und finalisieren. Bei großen Änderungen bietet es sich an, einen weiteren Test durchzuführen, sobald die Nachbesserung abgeschlossen ist, um zu sehen, ob sie den gewünschten Effekt erzielt hat.
Umsetzung
Der letzte Schritt ist nun unseren finalen Entwurf umzusetzen. Dabei bauen wir unseren Adobe XD Entwurf einfach in dem CMS-System unserer Wahl nach.
So kann ein Designprozess für eine Webseite ablaufen. Allerdings gilt auch hier wieder, dass nicht jede Seite gleich ist und die Vorgehensweise dementsprechend auch jedes Mal neu angepasst werden muss. So kann man sich beispielsweise beim Redesign einer Webseite den ein oder anderen hier beschriebenen Schritt sparen oder kürzen.
Wenn Sie mehr zum Thema UX Design lesen wollen, dann schauen Sie sich gerne auch die anderen Blogartikel unserer Webdesign Agentur an: "Was ist UX Design?" und "Was macht gutes Design aus?"
Mehr Informationen zum Thema Design finden sie auf unserer Design-Seite, in unserer Agenturpräsentation oder kontaktieren Sie uns direkt.





