Egal ob man Farben für das gesamte Konzept einer Webseite sucht, oder ob lediglich einzelne Elemente gestaltet werden sollen, die Auswahl dieser Farben sollte gut durchdacht sein. Denn je nachdem, welche Farben man miteinander kombiniert, können ganz unterschiedliche Effekte erzielt werden. Deswegen ist es sinnvoll, zunächst die Grundlagen zum Thema Farben zu verstehen.
RGB-Farbraum für Webdesign
Im Bereich Webdesign wird der RGB-Farbraum verwendet, weswegen sich der folgende Inhalt auf dieses Modell beziehen wird. Bei diesem Farbmodell wird die Farbe eines Pixels aus den Primärfarben Rot, Grün und Blau zusammengesetzt. Diese 3 Grundfarben können jeweils einen Wert zwischen 0 und 255 annehmen. Je nach Mischverhältnis ergibt sich dann eine bestimmte Farbe. Werden alle 3 Primärfarben auf den Wert 0 gestellt, so ergibt sich die Farbe Weiß. Haben Rot, Grün und Blau jeweils den Wert 255, dann ergibt sich daraus die Farbe Schwarz. Nach diesem Prinzip lassen sich theoretisch 16,7 mögliche Farbabstufungen mischen.
Der Farbkreis und die Primär-, Sekundär, und Tertiärfarben
Ein Farbkreis kann verschiedene Farben in Relation zueinander darstellen und hilft dadurch zu verstehen, wie sie miteinander kombiniert werden können.
Primärfarben
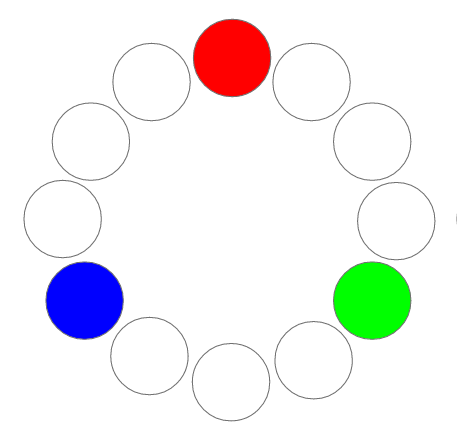
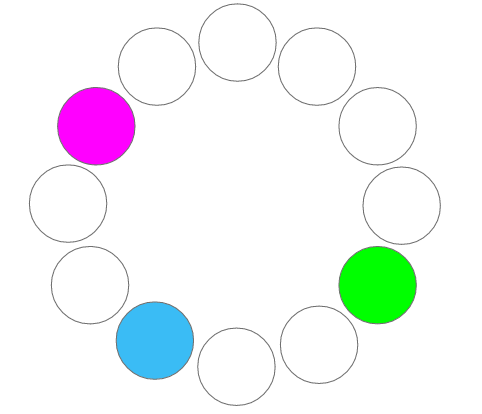
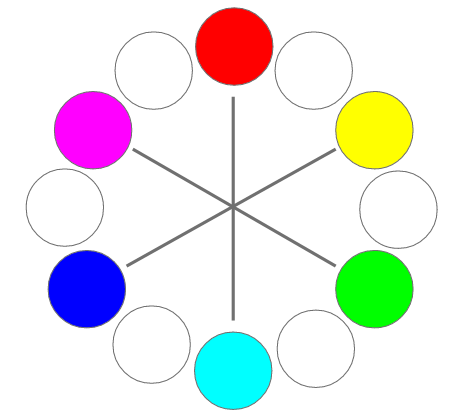
Je nach angewandter Farbtheorie können Farbkreise ganz unterschiedlich aussehen. Wie bereits erläutert, wird im Bereich Webdesign der RGB-Farbraum angewandt. Für diese Farbtheorie gelten also die Farben Rot, Grün und Blau als Primärfarben.

Sekundärfarben
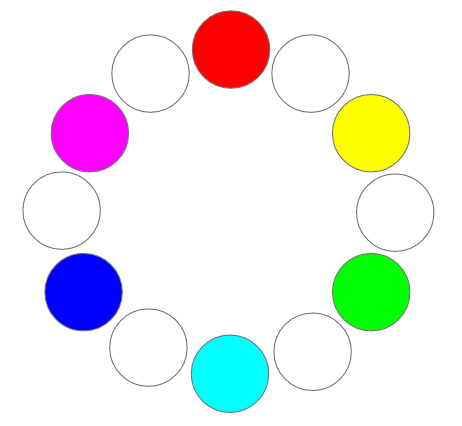
Die Sekundärfarben ergeben sich, wenn man zwei der Primärfarben miteinander mischt. In einem RGB-Farbraum entsteht so durch das Mischen von Rot und Grün die Farbe Gelb. Wenn man Rot und Blau kombiniert ergibt sich Violett und aus Blau und Grün kann Türkis gemischt werden.

Tertiärfarben
Eine Tertiärfarbe entsteht, wenn man eine Primärfarbe und eine Sekundärfarbe zusammenmischt. Dabei entstehen weitere Farben wie zum Beispiel Blaugrün, Blauviolett oder Orange.

Nimmt man Primär-, Sekundär-, und Tertiärfarben zusammen, ergeben sich 12 Basisfarben, auf denen man ein Farbschema für eine Webseite aufbauen kann. Durch Abstufungen dieser 12 Basisfarben und Veränderung verschiedener Parameter wie Sättigung, Helligkeit und Transparenz lässt sich eine Vielzahl an Farben mischen.
Farbschemata
Um ein Farbkonzept für eine Webseite zu erstellen, gibt es verschiede Farbschemata, die man sich zu Nutze machen kann. Ein Farbschema kann dabei helfen, Farben zu wählen, die gut miteinander kombinierbar sind.
Monochromes Farbschema
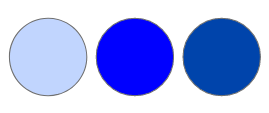
Beim Monochromen Farbschema wird eine Farbe ausgewählt. Alle weiteren Farbtöne werden durch aufhellen oder abdunkeln dieser einen Farbe erstellt. Dadurch wirkt das Farbkonzept einerseits sehr stimmig, andererseits besteht jedoch auch die Gefahr, dass er sehr langweilig und eintönig erscheint. Außerdem ist hier ganz besonders darauf zu achten, dass die verschiedenen Farbtöne genügend Kontrast zueinander haben, um beispielsweise die Lesbarkeit oder eine klare Strukturierung der Webseite gewährleisten zu können.

Bei diesem Farbschema bietet es sich an Weiß, Schwarz und Grautöne einzubringen, um das Design ein wenig aufzulockern und interessanter zu gestalten.
Analogs Farbschema
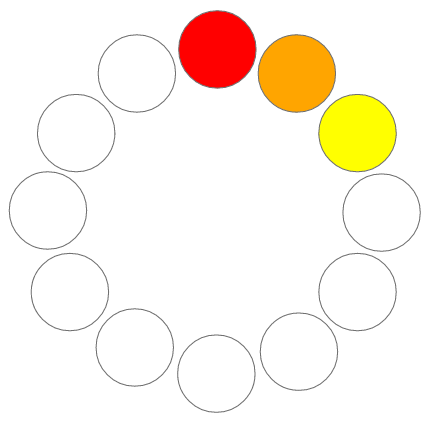
Ein Analoges Farbschema wird aus Farben gebildet, die im Farbkreis nebeneinander liegen. Es sollten dabei nicht mehr als 3 benachbarte Farben gewählt werden. Je weniger Kontrast zwischen den einzelnen Farben liegt, desto harmonischer wirkt das Farbschema. Allerdings sollte auch hier darauf geachtet werden, dass der Kontrast hoch genug ist, um die Farben deutlich voneinander unterscheiden zu können.

Es empfiehlt sich für das Farbkonzept eine dominante Farbe auszuwählen, welche für große Flächen genutzt wird. Die anderen Farben können als Akzentfarben dienen und bestimmte Elemente hervorheben. Häufig wird eine Primär- oder Sekundärfarbe als dominierende Farbe gewählt.
Mit einem Analogen Farbschema kann leicht ein warmer oder kalter Look erzeugt werden, da die Farben so dicht beieinander liegen. So wirken Gelb, Orange und Rot zusammen warm, wohingegen Grün, Türkis und Blau eher kühl erscheinen.
Triadisches Farbschema
Ein Triadisches Farbschema ist aus drei Farben aufgebaut, die im Farbkreis gleichweit voneinander entfernt sind.

Häufig wirkt ein Farbkonzept nach einem solchen Farbschema sehr bunt und lebhaft, selbst wenn eher blass Farbtöne gewählt werden. Auch hier sollte eine dominante Farbe ausgesucht und die anderen Farben lediglich für Akzente verwendet werden, da das Design ansonsten sehr schnell unruhig und überladen wirken kann. Ein Triadisches Farbschema erscheint oft weniger seriös, dafür aber aufgeweckter und lebensfroh.
Kontraste
Um die gewählten Farben geschickt miteinander zu kombinieren, ist es sinnvoll verschiedene Arten von Kontrasten anzuwenden. So kann man innerhalb des Layouts einer Webseite die Hierarchie des User Interface deutlich erkennbar machen und den Fokus des Nutzers gezielt auf bestimmte Elemente lenken.
Farbe-an-sich-Kontrast
Schon einzelne Farben stehen im Kontrast zueinander. Vor allem bei knalligen Farben mit hoher Sättigung ist das der Fall. Man kann sich also schon den Buntheitsgrad zweier Farben zu Nutze machen und so eine Kontrastwirkung erzeugen.

Komplementär-Kontrast
Ein Komplementär-Kontrast wird aus zwei Farben gebildet, die im Farbkreis genau gegenüber liegen. Rot und Grün oder Gelb und Blau sind jeweils Komplementärfarben. Wenn man diese nebeneinander anordnet, entsteht ein starker Kontrast.

Hell-dunkel-Kontrast
Beim Hell-dunkel-Kontrast handelt es sich weniger um einen Farbkontrast, sondern eher um einen Helligkeitskontrast. Für diesen Kontrast wird eine besonders helle Farbe mit einer sehr dunklen Farbe kombiniert. Der stärkste Kontrast entsteht bei den Farben Schwarz und Weiß. Aber es lassen sich natürlich auch andere Farben kontrastreich miteinander kombinieren.

Kalt-warm-Kontrast
Der Kalt-warm-Kontrast ist sehr subjektiv. Jeder Mensch empfindet ihn unterschiedlich stark. Bei dieser Art von Kontrast wird eine warme Farbe mit einer kalten kombiniert. Beispiele hierfür sind die Kombination aus Grün und Orange oder Blau und Gelb.

Mit diesem Wissen im Hinterkopf kann man bei der Erstellung eines Farbkonzepts für eine Webseite oder einen Onlineshop den Fokus eines Nutzers gezielt lenken und eine bestimmte Stimmung erzeugen. Mehr darüber können sie in dem anderen Artikel unserer Internetagentur erfahren: „Wirkung und Funktion von Farben“.
Wenn Sie mehr zum Thema UX Design lesen wollen, dann schauen sie sich gerne auch die anderen Blogartikel unserer Web Design Agentur an: "Was ist UX Design?" , "Was macht gutes Design aus?" und "Wie geht ein UX Designer vor?"
Mehr Informationen zum Thema Design finden Sie auf unserer Design-Seite, in unserer Agenturpräsentation oder kontaktieren Sie uns direkt.





