Die Hypertext Markup Language (HTML) ist eine textbasierte Auszeichnungssprache zur Strukturierung elektronischer Dokumente wie Texte, Bildern und anderen Inhalten. Wir zeigen dir heute die grundlegenden Basics:
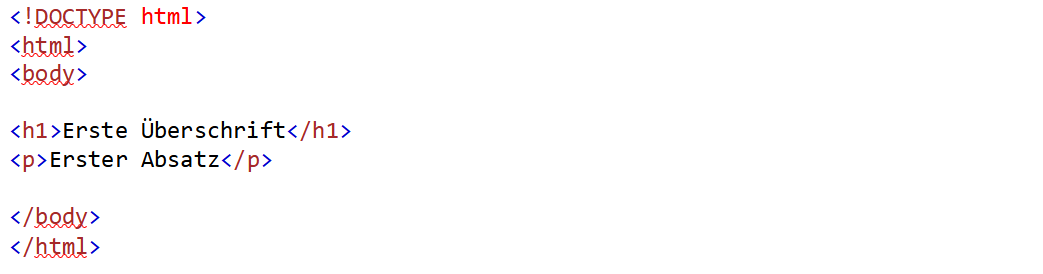
Das HTML Dokument wird immer mit <!DOCTYPE html> begonnen. Anschließend folgen <html> und <body>. Diese Tags müssen immer mit </> enden!
Beispiel:

Der <DOCTYPE> Tag
Dieser Tag repräsentiert den Dokumenttyp und hilft den Browsern, Webseiten korrekt anzuzeigen. Es darf immer nur einmal und ganz oben auf der Seite verwendet werden und muss vor allen anderen HTML-Tags stehen.
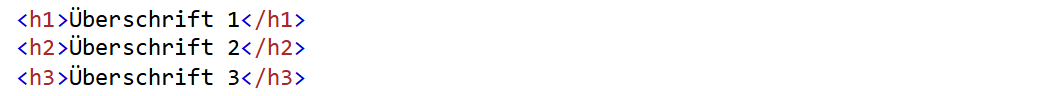
HTML Überschriften
Die HTML Überschriften werden durch das Tag <h1> bis <h6> gekennzeichnet. <h1> beschreibt die wichtigste, erste Überschrift und <h6> die unwichtigste und letzte Überschrift.
Beispiel:

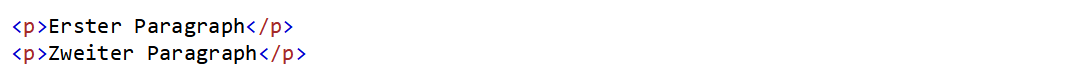
HTML Paragraphen
Paragraphen werden durch das <p> Tag definiert.
Beispiel:

HTML Bilder
Bilder oder Grafiken werden mit dem <img> Tag definiert. Außerdem muss als Attribut die Quelldatei (src), der Alternativtext (alt) und die Breite und Höhe angegeben werden.
Beispiel:

HTML Links
Links werden durch das <a> Tag definiert.
Beispiel:

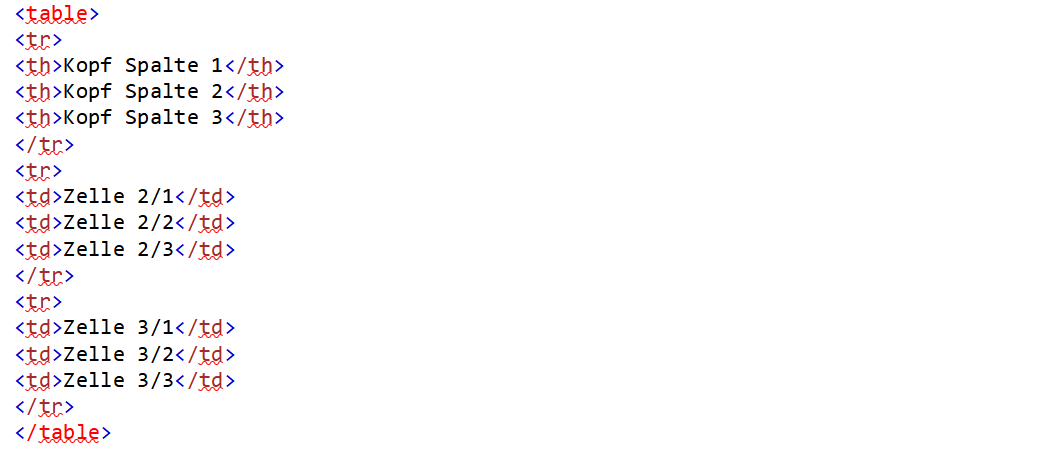
Tabellen
Tabellen beginnen immer mit dem <table> Tag. Anschließend folgen das <tr> und <th> bzw. <td> Tag.
Das <table> Tag umschließt die gesamte Tabelle. Die <tr> Tags stehen für „table row“ und definiert eine Zeile der Tabelle. Innerhalb dieser Zeilen werden Spalten defniert. In der ersten Zeile werden über die "Table Head"-Tags (th) zunächst die Spaltenüberschriften festgelegt. In den weiteren Zeilen werden via "Table Data"-Tags (td) die einzelnen Zellen mit Inhalten gefüllt.
Beispiel: