In unserer Webdesign-Agentur ist uns bei der Erstellung von Websites besonders wichtig, dass der Nutzer bei dem Besuch einer Seite benötigte Informationen möglichst schnell und effizient finden kann. Der erste Schritt eines Nutzers, der auf eine neue Webseite kommt, ist häufig zunächst den Aufbau der Webseite kurz zu registrieren und die ersten Texte zu überfliegen. Deswegen ist es wichtig, den User schon in diesem Schritt an die Hand zu nehmen und ihm seine Informationssuche so leicht wie möglich zu machen.
Das kann man schon mit dem Grundlayout der Webseite erreichen. Ist dieses klar strukturiert und überschaubar, ist die Wahrscheinlichkeit größer, dass der Nutzer etwas Interessantes entdeckt und so länger auf der Seite verweilt.
Ein wichtiger Aspekt, der bei der Erstellung eines jeden Layouts essentiell ist, ist das Festlegen der Inhaltsbreite. Nutzt man tatsächlich die volle Breite des Bildschirms aus oder gibt es rechts und links Randspalten und wie groß sollen diese sein?
Grundsätzlich ist zu sagen, dass es leider keine perfekte Inhaltsbreite gibt, da jede Webseite individuell ist und somit auch eigene Ansprüche hat. Je nach Ziel einer Webseite ändern sich auch die Anforderungen an das Design und somit das Layout.
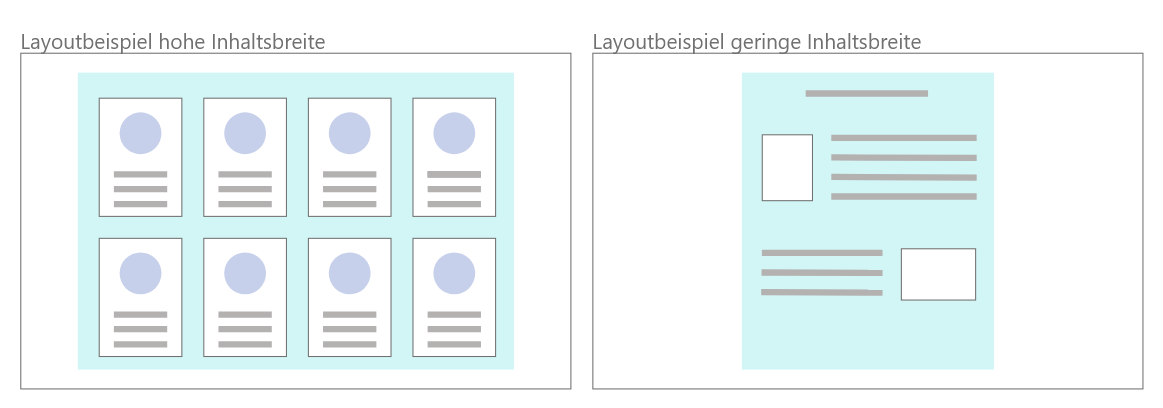
Durch die Nutzung der vollen Breite kann eine Webseite schnell überladen wirken, wenn sie hauptsächlich aus Text besteht. Ein Onlineshop beispielsweise möchte allerdings möglichst viele Produkte auf einer Seite zeigen können. Hier lohnt es sich also die gesamte Breite zu nutzen, damit der User mehr Produkte auf einen Blick sehen kann.

Außerdem sollte eine Webseite heutzutage auch auf verschiedenen Endgeräten (Computer, Tablet, Handy) gut aussehen und nutzerfreundlich gestaltet sein. Das heißt, sie sollte unbedingt responsiv sein. Es reicht also nicht die Inhaltsbreite einmal für einen Computer festzulegen, da man ansonsten in der Tablet- oder Handyansicht horizontal scrollen müsste, um den gesamten Inhalt lesen zu können, wenn er nicht vollständig auf den Bildschirm passt.
Einen wichtigen Anhaltspunkt für eine passende Inhaltsbreite bietet der Lesefluss eines Nutzers. Dieser sollte natürlich möglichst reibungslos und angenehm sein. Da ein Großteil des Inhalts von Webseiten meist Text ist, sollte dieser auf jeden Fall berücksichtigt werden:
Häufig wird für Webseiten eine Zeichenlänge von 70 bis 90 Zeichen empfohlen. Das entspricht ca. 10 bis 12 deutschen Wörtern pro Zeile. Für Tablets empfiehlt sich eine Zeichenlänge von 50 bis 75 Zeichen pro Zeile und für Handys sollten rund 30 bis 40 Zeichen angepeilt werden.
Diese Zeichenlimitierungen sollen einen reibungslosen Lesefluss für den Nutzer gewährleisten. Damit ist gemeint, dass der Leser schnell einen Text überfliegen und ohne Probleme in die nächste Zeile springen kann, ohne dabei in der Zeile zu verrutschen. Auch muss bei einer kurzen Lesebreite der Kopf nicht mitbewegt werden, um den Inhalt vollständig zu erfassen. Dadurch dass der Leser rein mit der Bewegung seiner Augen den gesamten Text lesen kann, ist er um einiges schneller, was vor allem das Überfliegen von Texten für den Nutzer erleichtert.
Die Zeichenangaben dienen jedoch nur zur Orientierung und sollten keinesfalls als absolut geltend angesehen werden. Wie gesagt: Jede Webseite hat individuelle Ansprüche und braucht somit auch ein individuelles Layout.
Wenn Sie noch mehr zum Thema Webdesign und User Experience Design erfahren möchten, dann Lesen Sie gerne noch weitere Artikel unserer Internetagentur wie z.B. "Was macht gutes Design aus?" oder "Was ist bei der Farbwahl einer Webseite zu beachten?".
Möchten Sie eine Webseite oder einen Onlineshop erstellen? Dann kontaktieren Sie uns jetzt!





