Critical CSS wird oft als “Critical CSS Rendering Path” bezeichnet, womit der gesamte notwendige CSS-Code gemeint ist, der erforderlich ist, um die Webseite in einem Browser für den Webseitenbesucher darzustellen. Der Besucher wird oft einen weißen Bildschirm sehen, bis die CSS-Stylesheets heruntergeladen und ausgewertet wurden. Aus diesem Grund ist die Optimierung der Auslieferung von CSS wichtig für die Seitengeschwindigkeit und das User Experience. Um die Ladegeschwindigkeit einer Webseite zu verbessern, sollte nur das CSS geladen werden, das zum Laden des sichtbaren Teils einer Seite erforderlich ist. Da alle CSS gerendert werden, bedeutet dies, dass die Seite für den Besucher der Webseite viel schneller erscheint. Das ist der Grund, warum Pagespeed-Tools den Nutzern oft raten, render-blockierendes CSS below the fold zu entfernen. Dies bezieht sich auf CSS, das nicht benötigt wird, damit die Seite im Ansichtsbereich des Besuchers der Webseite richtig dargestellt wird. Der Inline-Teil (also direkt im `<head>` durch `<style>`) soll alles beinhalten, was zum Rendern des Sichtbereichs notwendig ist. Dieser Teil wird als „critical“ bezeichnet.
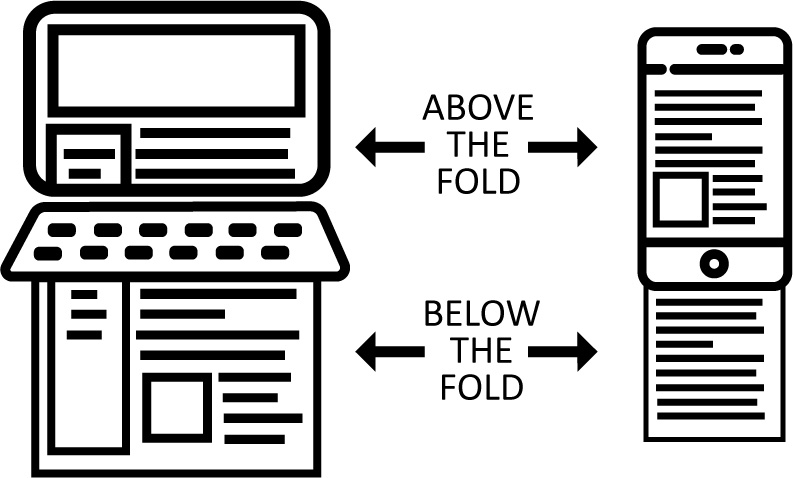
Was ist “Above the Fold”?
Das ist der sichtbare Teil im Browserfenster, der für die Nutzer als erstes (ohne scrollen) sichtbar ist. Dieser Teil sollte schnell geladen werden. Dies erreicht man unter anderem mit above the fold css - auslagern kritischer CSS Stylings, die direkt am Seitenanfang benötigt werden.
Der sichtbare Teil:
Je nach Auflösung des Bildschirms und auch des Browserfenster, ist der sichtbare Teil natürlich immer etwas anders. Bei Smartphones ist dieser Ausschnitt meist kleiner - gerade wenn eine richtige Skalierung mittels viewport (im HTML head) gesetzt wurde. Ebenfalls ändert sich dieser sichtbare Seitenbereich oftmal beim horizontalen ankippen des Smartphones.
Zum sichtbaren Teil könnte folgendes gehören:
- Header und Logo
- Obere primäre Navigation
- Layout-Struktur
- body-Angabe in CSS
- Navigationen über dem Content
- Die Überschrift H1
- Vorschau für Artikel (in einer Kategorie)
Und das ist critical CSS:
Die oben genannten Seitenbereiche besitzen CSS-Angaben. Diese sind zum laden in Above the Fold wichtig. Ebenfalls die Angaben @media für die Media Queries und @import für bspw. Schriftarten können wichtig sein, solang diese im sichtbaren Teil benötigt werden.
Das gehört nicht zu critical CSS:
Hover-Effekte oder Animationen werden erst bei Interaktion durch den Besucher benötigt. Diese sollte man nicht im HTML head laden.

Haben Sie noch Fragen zu diesem Thema? Oder brauchen Sie Hilfe bei der Gestaltung Ihrer Webseite von einer professionellen Internetagentur aus München? Dann kontaktieren Sie uns gerne!





