Eine Tabelle ist eine geordnete Zusammenstellung von Texten oder Daten. Die darzustellenden Inhalte werden dabei in Zeilen (waagerecht) und Spalten (senkrecht) gegliedert, die grafisch aneinander ausgerichtet werden. HTML-Tabellen sind die semantisch passende Struktur, um tabellarische Daten in Zeilen und Spalten darzustellen. Für den Aufbau einer Tabelle der Gitterstruktur sind mehrere Elemente verantwortlich. Im einfachsten Fall besteht eine Tabelle aus Tabellenzeilen, in welchen sich Tabellenzellen befinden.
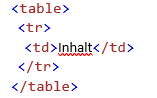
Beispiel

<table> leitet eine Tabelle ein (table = Tabelle). <tr> leitet eine neue Tabellenzeile ein (tr = table row = Tabellenzeile). Im Anschluss daran werden die Zellen (Spalten) der betreffenden Reihe definiert. Am Ende einer Tabellenzeile wird ein abschließendes Tag </tr> notiert.
Table Cells
Jede Tabellenzelle wird durch ein <td>- und ein </td>-Tag definiert. Alles zwischen <td> und </td> ist der Inhalt der Tabellenzelle.
Table Rows
Jede Tabellenzeile beginnt mit einem <tr>-Tag und endet mit einem </tr>-Tag.
Table Headers
Verwende das <th>-Tag anstelle des <td>-Tags um eine Überschrift in die Tabelle einzufügen. Standardmäßig ist der Text in <th>-Elementen fett und zentriert, aber diese Eigenschaften können mit CSS verändert werden.
HTML Table Tags
|
Tag |
Erklärung |
|
|
Definiert eine Tabelle |
||
|
|
Definiert eine Kopfzeile in einer Tabelle |
|
|
Definiert eine Zeile in einer Tabelle |
||
|
Definiert eine Zelle in einer Tabelle |
||
|
Definiert eine Tabellenüberschrift |
||
|
Gibt eine Gruppe von einer oder mehreren Spalten in einer Tabelle zur Formatierung an |
||
|
Gibt Spalteneigenschaften für jede Spalte innerhalb eines <colgroup>-Elements an |
||
|
Gruppiert den Inhalt der Kopfzeile in einer Tabelle |
||
|
Gruppiert den Body-Inhalt in einer Tabelle |
||
|
Gruppiert den Inhalt der Fußzeile in einer Tabelle |
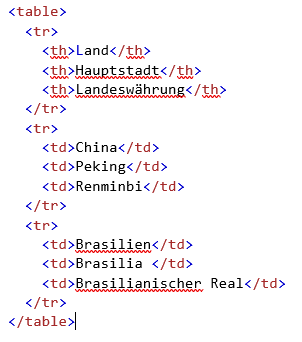
Beispiel:

|
Land |
Hauptstadt |
Landeswährung |
|
China |
Peking |
Renminbi |
|
Brasilien |
Brasilia |
Brasilianischer Real |
Haben Sie noch Fragen zu diesem Thema? Oder brauchen Sie Hilfe bei der Gestaltung Ihrer Webseite von einer professionellen Internetagentur aus München? Dann kontaktieren Sie uns gerne!





