Die Wahl der richtigen Schriftart hat einen großen Einfluss darauf, wie die Leser eine Website erleben. Sie kann deiner Marke eine starke Identität verleihen und wertet den Text auf. Es ist wichtig, eine leicht lesbare Schrift in der richtigen Farbe und Textgröße zu wählen. Die richtige Schriftart für deine Webseite zu finden ist also ein sehr wichtiger Faktor beim Erstellen einer Webseite!
Generische Schriftfamilien
In CSS gibt es fünf generische Schriftfamilien:
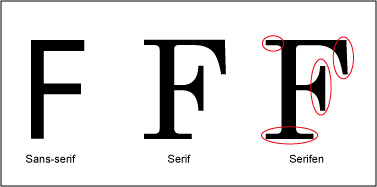
- Serifenschriften haben an den Rändern jedes Buchstabens einen kleinen Strich. Sie schaffen ein Gefühl von Formalität und Eleganz.
- Sans-Serif-Schriften haben klare Linien (keine kleinen Striche angehängt). Sie schaffen einen modernen und minimalistischen Look.
- Monospace-Schriften - hier haben alle Buchstaben die gleiche feste Breite. Sie erzeugen einen mechanischen Look.
- Kursive Schriftarten imitieren die menschliche Handschrift.
- Fantasy-Schriften sind dekorative/verspielte Schriftarten.
Unterschied Serifenschriften und Sans-Serif-Schriften:

Hinweis: Auf Computerbildschirmen gelten serifenlose Schriftarten als leichter lesbar als Serifenschriften.
Mehr über Typografie: Serif und Sans-Serif lesen →
Beispiele Schriftarten:
Serifenschriften:
-
- Times New Roman
- Georgia
- Garamond
Sans-Serif-Schriften:
-
- Arial
- Verdana
- Helvetica
Monospace:
-
- Courier New
- Lucida Console
- Monaco
Kursiv:
-
- Brush Script MT
- Lucida Handwriting
Fantasy:
-
- Copperplate
- Papyrus
Die CSS „font-family“ Eigenschaft
In CSS verwenden wir die Eigenschaft font-family, um die Schriftart eines Textes anzugeben. Die Eigenschaft sollte mehrere Schriftartnamen als "Fallback"-System enthalten, um maximale Kompatibilität zwischen Browsern/Betriebssystemen zu gewährleisten. Beginne mit der gewünschten Schriftart und ende mit einer generischen Familie (damit der Browser eine ähnliche Schriftart in der generischen Familie auswählen kann, wenn keine anderen Schriftarten verfügbar sind). Die Schriftnamen sollten durch Kommas getrennt werden.
Hinweis: Wenn der Schriftname aus mehreren Wörtern besteht, muss er in Anführungszeichen stehen, wie zum Beispiel: "Times New Roman".
Beispiele:
.p1 {font-family: "Times New Roman", Times, serif;}
.p2 {font-family: Arial, Helvetica, sans-serif;}
.p3 {font-family: "Lucida Console", "Courier New", monospace;}
Haben Sie noch Fragen zu diesem Thema? Oder brauchen Sie Hilfe bei der Gestaltung Ihrer Webseite von einer professionellen Internetagentur aus München? Dann kontaktieren Sie uns gerne!





