Lernen Sie in diesem Tutorial, wie Sie Google Fonts im Joomla Theme lokal einbinden können. Erfahren Sie, wie Sie Google Fonts DSGVO-konform einbinden und Ihre Webseite professionell gestalten können.
Was ist passiert?
Am 20.01.2022 hat das Landesgericht München in seinem Urteil (Az.: 3 O 17493/20) die widerrechtliche externe Einbindung von Google Fonts erfasst. Aufgrund dessen ist in Folge ein ganze Reihe von Abmahnungen durch Privatpersonen und Abmahnkanzleien losgetreten worden. Sie nutzen das Urteil aus, um Schadensersatz zu fordern. Zwei Anwälte aus Berlin haben sich sogar aufgrund eines Abmahnbetrugs und Erpressungsversuchs in ca. 2420 Fällen strafbar gemacht. Da sie Kleinunternehmen und private Websitebetreiber im Zuge der Google Fonts Abmahnwelle massenweise abgemahnt haben. Indem den Websitebesitzern eine Vergleichssumme von 170 Euro angeboten wurde, dass es nicht zu einem Zivilverfahren kommt. Davon haben von 2420 Betroffenen insgesamt 2000 gezahlt und 420 sind dieser Zahlungsaufforderung nicht nachgekommen.
Was genau ist Google Fonts?
Google Fonts sind Schriftarten von Google, die auf der eigenen Website genutzt werden dürfen. Diese werden nicht auf den eigenen Server hochgeladen, sondern werden extern beim Aufruf der Website über einen Google-Server nachgeladen. Eben genau diese Art, Google Fonts zu benutzen ist gegen die DSGVO und wird als Verstoß geahndet.
Wie kommt es zum einem DSGVO-Google Fonts Verstoß?
Es werden personenbezogene Daten und die IP-Adresse unmittelbar nach dem Aufruf der Internetseite von den Google Servern geladen und nicht vom eigenen Server. Der Website User hat damit keine Kontrolle mehr über seine persönlichen Daten, dadurch entsteht eine Persönlichkeitsrechtsverletzung in Form des informationellen Selbstbestimmungsrecht, die DSGVO besagt, Gemäß Art. 82 DS-GVO besteht im Falle des Verstoßes gegen die Datenschutzgrundverordnung ein Anspruch des Betroffenen auf Schadensersatz.
Google Fonts lokal einbinden
Die sichere Lösung ist, Google Fonts Lokal einzubinden, damit die Google Fonts Schrift vom eigenen Server geladen werden, um demzufolge keine externe Googleserver zu beanspruchen. Sie können mit folgender Anleitung Google Fonts DSVGO-Konform einbinden.
Schritt für Schritt Anleitung:
1. Untersuchung der Google Schriftarten
Untersuchen Sie Ihre gegenwärtigen Google-Schriftarten, die extern über Googleserver geladen werden:

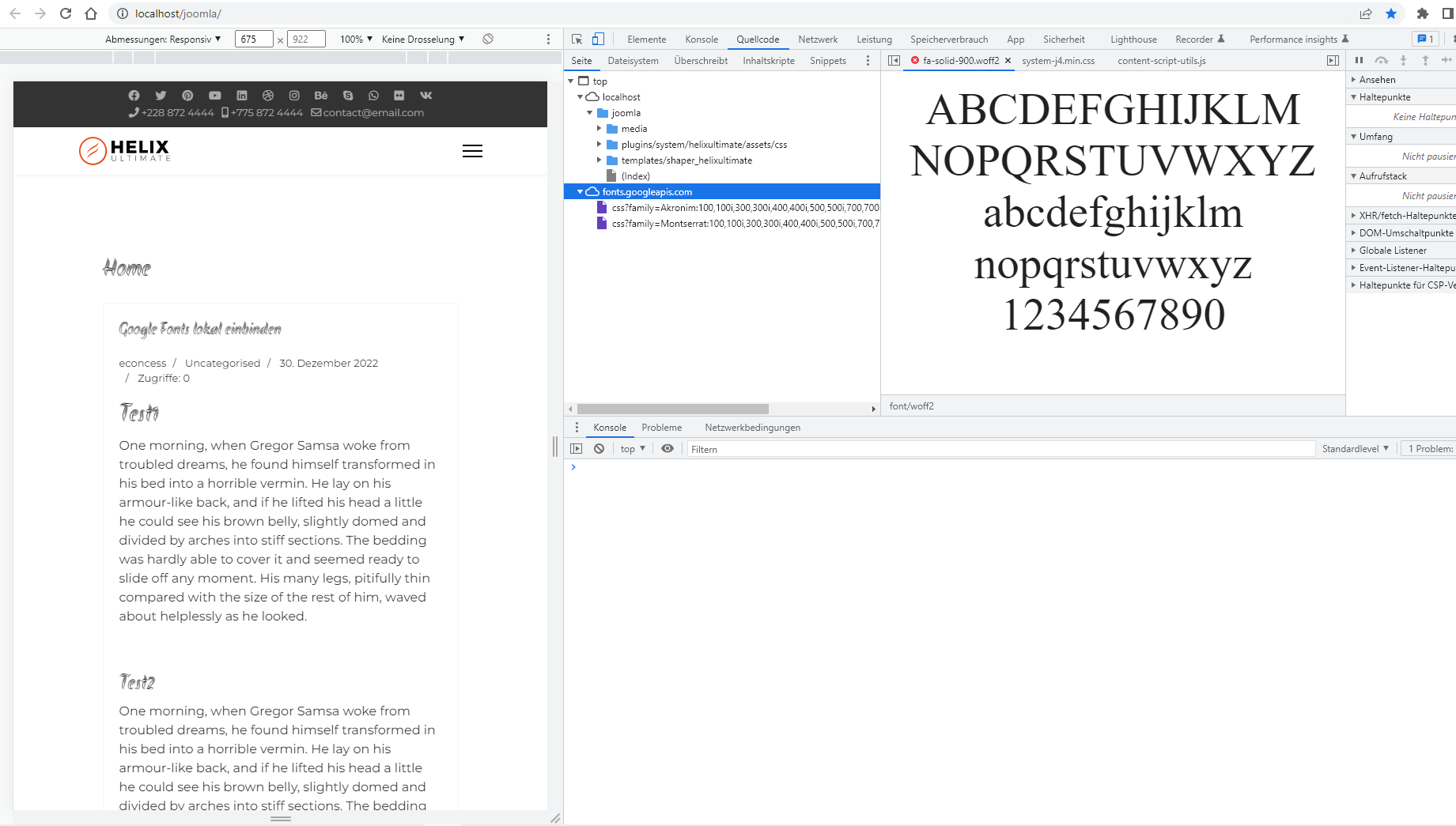
Klicken Sie auf einen Ihrer Einträge im Front End mit der rechten Maustaste ins Bildschirm und gehen Sie dann auf Untersuchen. Es öffnet sich die Entwicklerkonsole, ein neues Fenster mit mehreren Reitern, klicken Sie auf den Reiter Quellcode unter fonts.googleapis.com wie in unserem Bildbeispiel zu sehen ist, können Sie Ihre momentan von Google Server geladenen Schriften nun erkennen. Ein weitere Möglichkeit ist es, über Google Fonts Website Checker Seiten wie zum Beispiel bei eRecht24 rauszufinden ob Ihre Website Google Server anpingt.
2. Deaktivieren der Google Dienste
Um DSGVO konform zu sein, sollten wir die Verbindung zu den Google Diensten, nun kappen, damit der Google Server nicht mehr angepingt wird. Dafür gibt es zwei Wege, die man selbst tun kann.
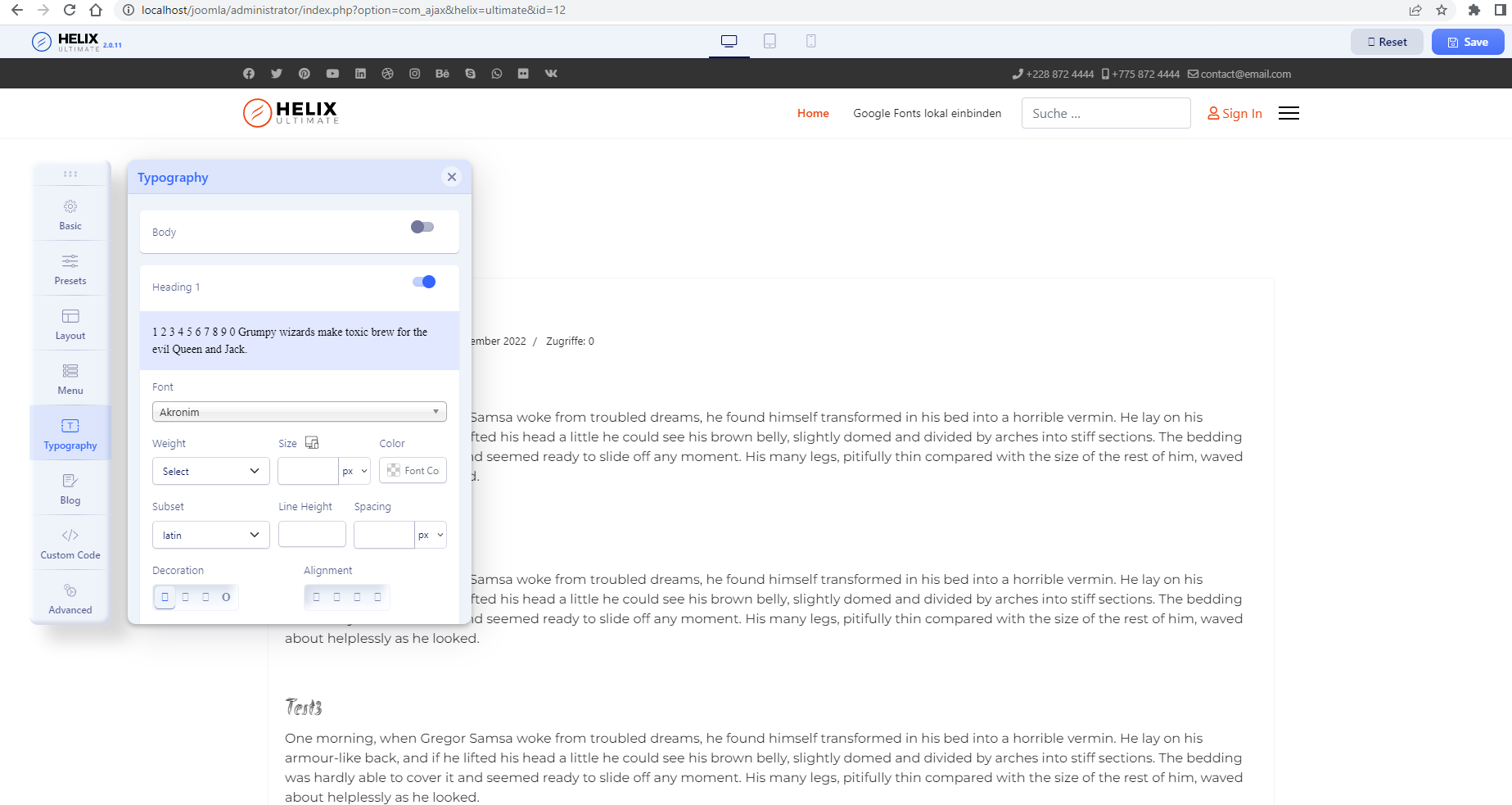
Erstens, indem wir in unserem Back End unter Theme Optionen unsere Google-Schriftarten ausschalten. Dafür gehen wir in unserem Joomla Back End auf System > Template Site > Theme Optionen > Typografie und schalten Body und alle Headings von 1 bis 6 sowie alles weitere aus, wie im Bild unten zu sehen ist. Das gilt für das Theme das wir benutzen shaper_helixultimate.
Zweitens wäre das Ausklammern oder löschen der Google-Server Befehle im Template. Das Erstere ist der einfachere Weg.
Shape_helixultimate Theme Googleschrift deaktivieren:

Wenn das erledigt ist, sollten keine Google Fonts mehr extern geladen werden. Es müssten über die Entwicklerkonsole keine Google Server mehr angezeigt werden.
3. Download der Google Schriftarten
Suchen Sie Ihre Google Schriftart aus, die sie einbinden möchten über den Google Fonts Helper :
Google Web Fonts Helper

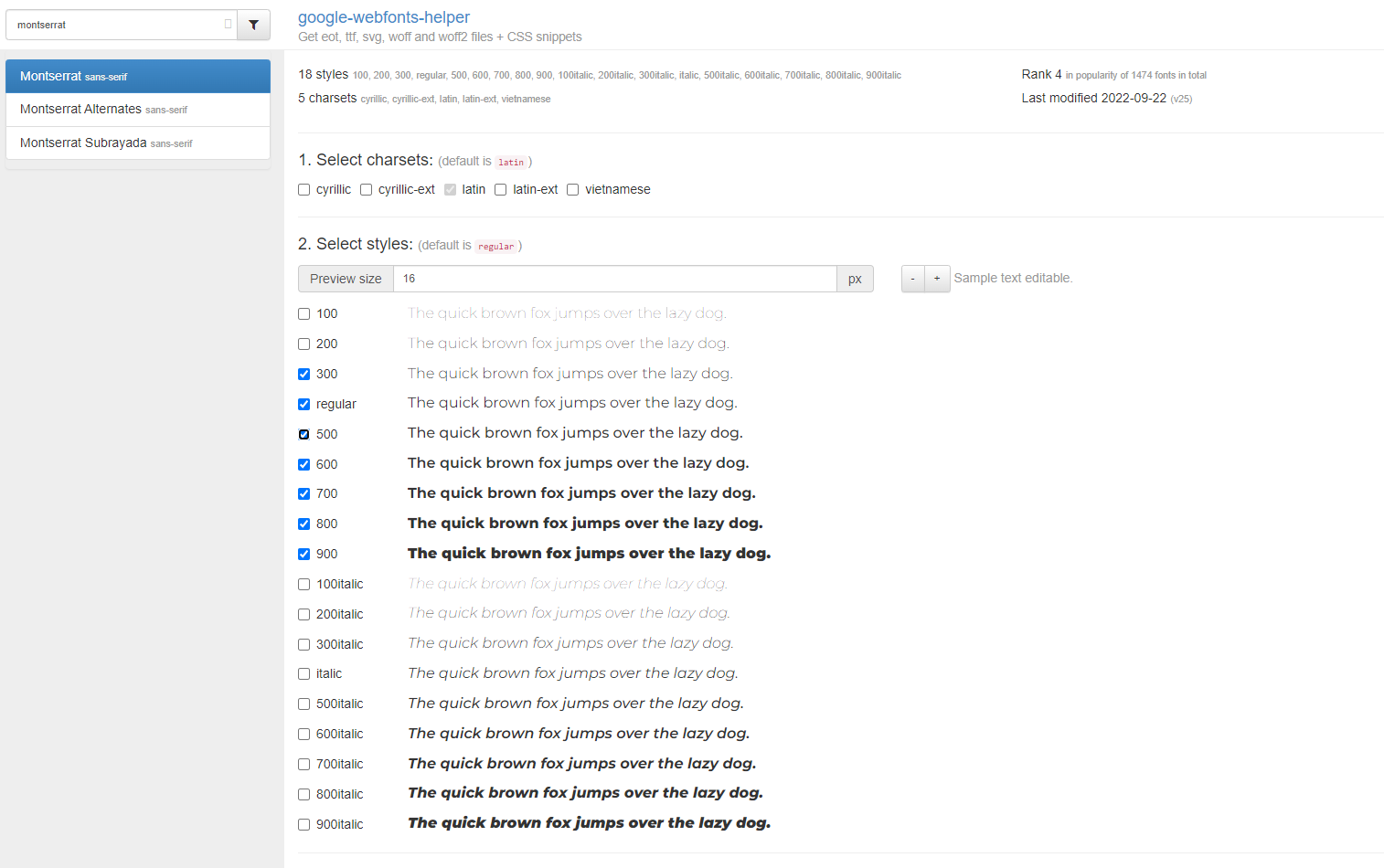
Wie Sie im Bild sehen können, werden verschiedene Zeichencodierung(charsets), Schriftart und Styles im Google Fonts Helper ausgewählt.
In unserem Bildbeispiel haben wir die Schrift (Montserrat), die Styles (300, 400 Regular, 500, 600,700,800) für den Bodytext sowie Akronim für die Überschriften gewählt.

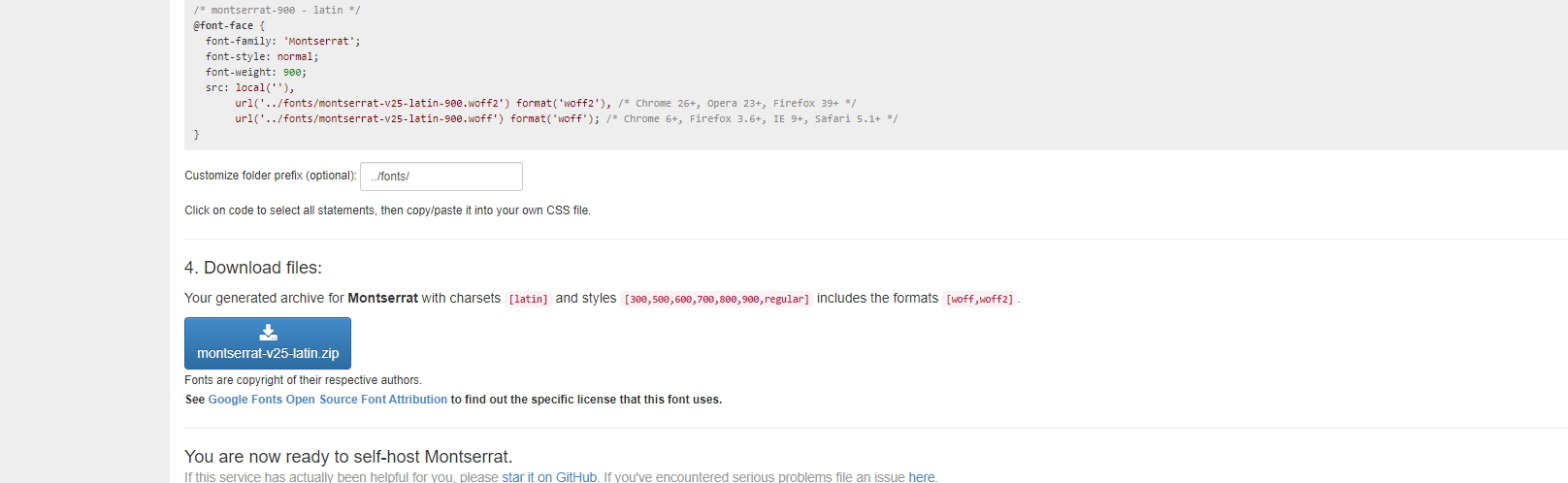
Die CSS – Snippets werden in eine CSS – Datei, die wir in unserem Template erstellen, eingefügt. Wählen Sie “modern Browser” aus.

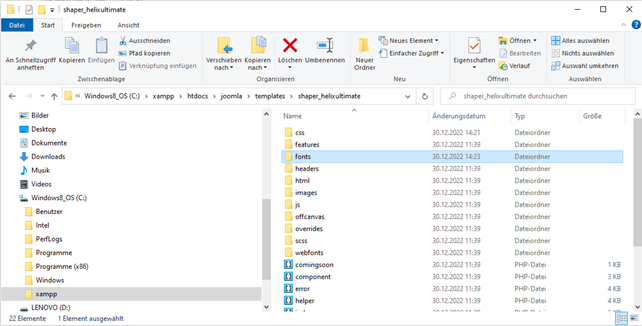
Zu guter Letzt geben wir unseren Zielordner für die Google Fonts an. Diesen Ordner können sie mit Ihrem FTP Programm oder wie es bei uns der Fall ist in Ihrer eigenen Server Umgebung anlegen, meistens ist schon ein fonts Ordner hinterlegt , doch Sie können jedoch einen selbst neu anlegen wichtig ist es, diesen Ordner wie Sie ihn auch nennen, hier anzugeben. Es werden automatisch der Pfad in dem CSS-Snippets geändert und angepasst.

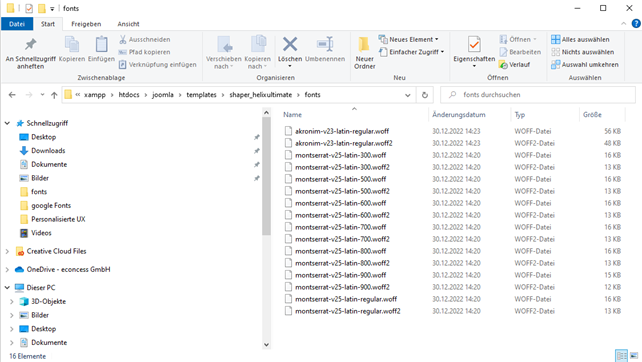
Extrahieren sie jetzt die runtergeladene Zip – Datei und fügen die Google Fonts in den fonts ordner ein.

4. CSS – Datei im Joomla Back End erstellen
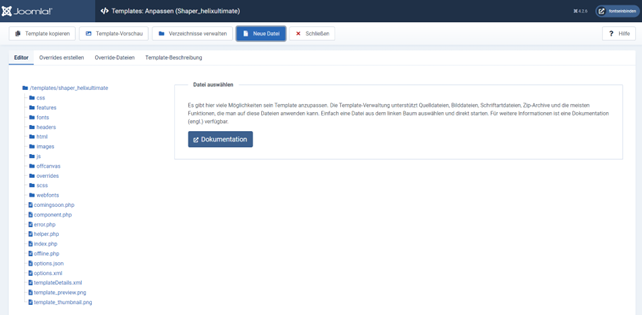
In Ihrem Joomla Back End müssen Sie jetzt auf System > Site Templates > Ihr Template (Beispiel shaper_helixultimate). Nun können Sie Ihr Template anpassen.
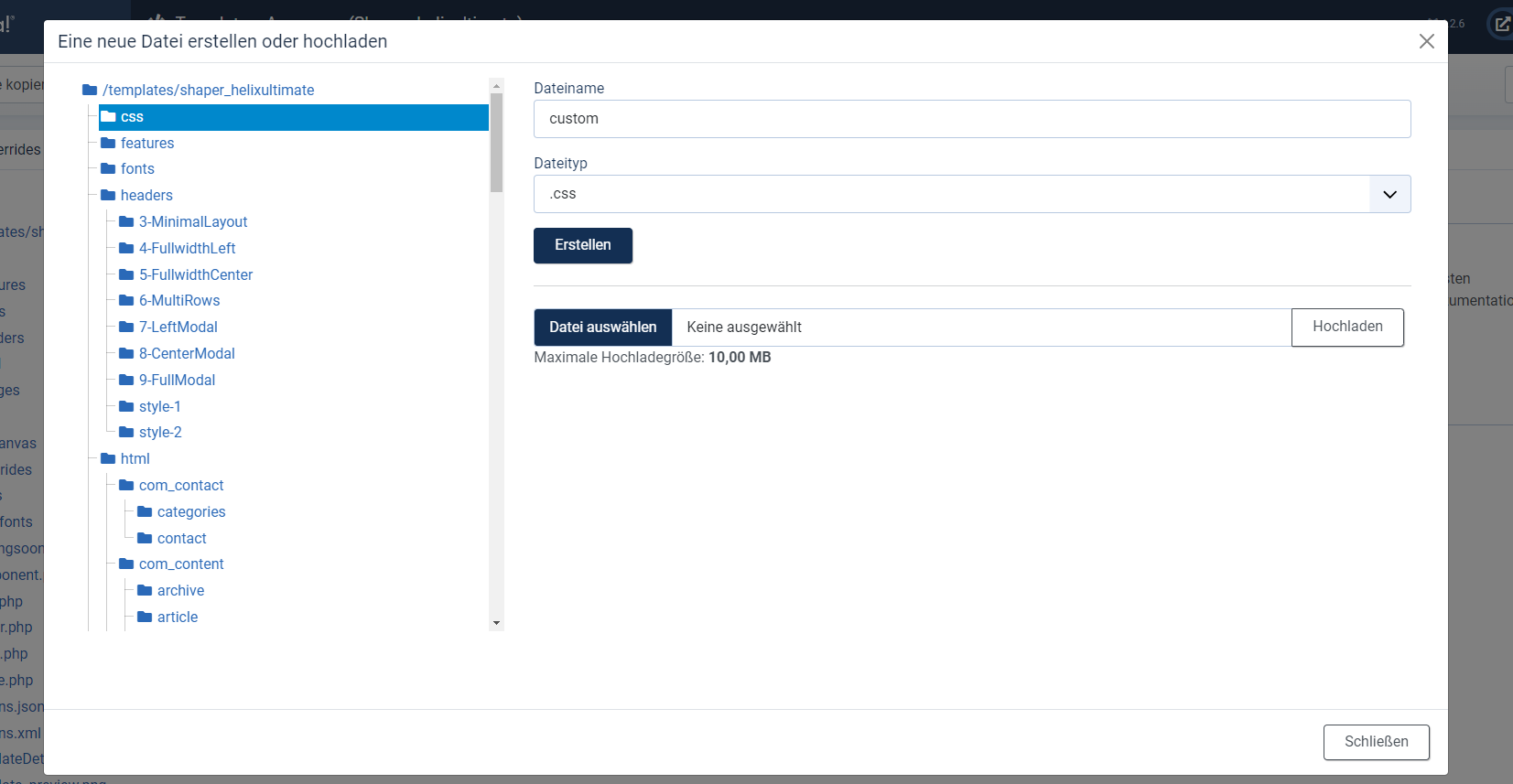
Wählen Sie nun “Neue Datei” aus. Es öffnet sich ein Pop Up Fenster, wir wählen CSS Ordner aus und tippen bei Dateiname custom ein und wählen Dateityp “.css” aus. Wir erstellen nun im CSS Ordner eine custom.css Datei. Es ist wichtig abzuspeichern.

Erstellen Sie eine Neue Datei.

Erstellen Sie die custom.css Datei.
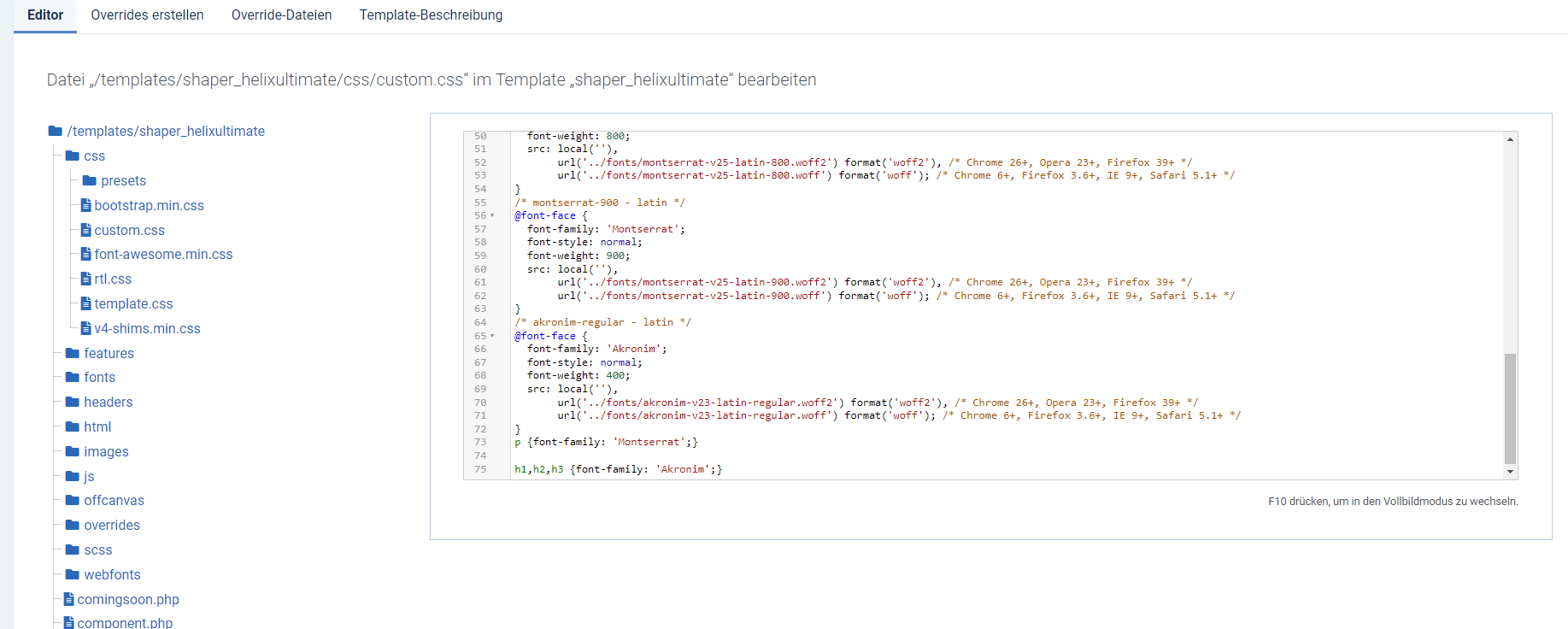
5. Einfügen des CSS – Snippet in die custom.css
Jetzt können wir das CSS – Snippet in die custom.css einfügen und geben gleichzeitig die CSS – Anweisung p {font-family: ‘Montserrat’} für die Absatzschrift und h1,h2,h3 {font-family: ‘Akronim} für die Überschriften ein und speichern das ab.

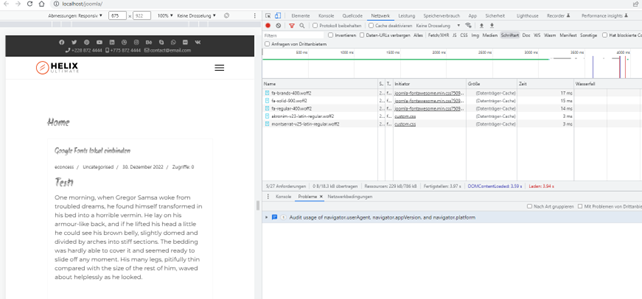
6. Überprüfung der Lokalen Google Fonts
Wenn alle Schritte richtig eingehalten wurden, aktualisieren wir unsere Eintragsseite neu, es sollten jetzt die Überschriften in Akronim und der Absatz Text in Montserrat angezeigt werden. Diese überprüfen wir über die Entwicklerkonsole auf den Reiter Netzwerk. Drücken dafür Strg + R um zu Reloaden.

Es werden nun unsere Schriftarten angezeigt und Sie werden über den eigenen Server geladen.
Wir haben ein Tutorialvideo zu dem Thema Joomla Google Fonts lokal einbinden auf unserem Youtube Kanal econcess GmbH erstellt. Mit unserem Tutorial erhalten Sie noch mal eine Detailliertere Schritt-für-Schritt Anleitung, um Google Fonts direkt in Ihre Joomla Seite einzubinden. Klicken Sie auf folgenden Link, um zu unserem Youtube Kanal zu gelangen.





