CSS steht für Cascading Style Sheets und ist eine Gestaltungs- und Formatierungssprache, die ermöglicht, das Aussehen und Design von HTML-Dokumenten zu bestimmen. Es geht also nicht um den Inhalt einer Webseite, sondern um das Design oder den Stil der Seite. Mithilfe von CSS können Nutzer zum Beispiel Schriftarten, Farbe, Linien, Höhen und Breiten auf einer Webseite anpassen.
Was sind die Vorteile von CSS?
Ein Vorteil des Gestaltungs- und Formatierungssprache ist, dass die Trennung von Inhalt und Gestaltung eine HTML-Seite vereinfacht. Sie wird dadurch kleiner und übersichtlicher. Ein weiter Vorteil ist, dass CSS-Anweisungen mehr Gestaltungsmöglichkeiten als reines HTML bieten. Außerdem werden spätere Änderungen durch CSS erleichtert. Ein vierter Vorteil ist, dass sich mithilfe von CSS die Anforderungen an zugleich ansprechende wie barrierefreie Webseiten realisieren lassen. Außerdem gilt die Verwendung von CSS als Qualitätsmerkmal einer professionell gestalteten Website.
Welche Grenzen hat CSS?
Eine Grenze von CSS ist definitiv, dass nicht alle Browser und nicht alle Endgeräte die Stylesheet-Angaben verstehen und diese nicht korrekt darstellen können. Außerdem gibt es in allen Browsern Fehler bei der CSS-Implementierung, so dass auch neuere Browser Standard-konformes CSS nicht immer standardgemäß interpretieren. Ein weiterer Nachteil ist, dass es Beschränkungen bei der Einbindung von Grafiken und Schriftarten gibt.
Aufbau von CSS-Regeln
Eine CSS-Regel besteht aus der Bezeichnung für das Element, auf das die Regel zielt: dem CSS-Selektor (z.B. ein h1-, ein p- oder div-Tag). Außerdem besteht sie aus Eigenschaften wie color und einem Wert wie red, die dem Element zugewiesen werden. CSS-Deklarationen (Vereinbarungen von Eigenschaft : Wert) stehen in geschweiften Klammern und sind durch Semikolons voneinander getrennt.

Die CSS-Regel weist den Browser an, Texte in h1-Tags in der Schriftgröße 12px und in der Schriftfarbe Rot darzustellen.
Wie baut man CSS in eine Webseite ein?
Durch CSS ist es möglich, interne und externe Stylesheets in ein elektronisches Dokument einzubinden. Zusätzlich gibt es auch den Inline-Style, bei dem die gewünschten Eigenschaften direkt im HTML-Quellcode eines Elements eingebunden werden.
Interne Stylesheets
Hier werden alle CSS-Anweisungen in der HTML-Datei selbst untergebracht. Für interne Stylesheets wird das „style“-Element im „head“-Bereich des HTML-Dokuments folgendermaßen eingefügt:

Externe Stylesheets
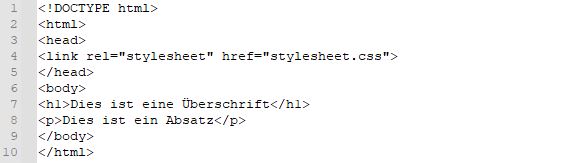
Dort werden die CSS-Anweisungen in externen Dateien mit der Endung ".css" definiert und mithilfe eines "link"-Tags in die HTML-Datei eingebunden. Der Inhalt und das Design sind dadurch sauber getrennt und später anfallende Änderungen können sehr leicht umgesetzt werden. Deshalb ist diese Methode am gebräuchlichsten. Die Verknüpfung wird im HTML-Dokuments wie folgt vorgenommen:

Inline-Style
Hier befindet sich die CSS-Anweisung genauso wie bei dem internen Stylesheet in der HTML-Datei selbst. Die entsprechenden Attribute befinden sich allerdings direkt im Start-Tag des Elements und gelten für kein anderes Element. Diese Methode ist vor allem dann sinnvoll, wenn keine übergreifenden Gestaltungsanweisungen gemacht werden sollen.

Haben Sie noch Fragen zu diesem Thema? Oder brauchen Sie Hilfe bei der Gestaltung Ihrer Webseite von einer professionellen Internetagentur aus München? Dann kontaktieren Sie uns gerne!





