Responsive Websites basieren auf flexiblen Gestaltungsrastern und passen sich automatisch an die unterschiedlichen Bildschirmgrößen der verschiedenen Endgeräte an. Für die optimale Darstellung auf Tablets oder Smartphones werden dazu mithilfe von CSS Media Queries sogenannte Breakpoints definiert. Das sind die Punkte, ab der das Design einer Webseite anders gestaltet wird, bzw. die Container umbrechen.
Es kann Beispielsweise erreicht werden, dass ein zweispaltiges Layout ab einer bestimmen Breite zu einem Layout mit vier Spalten geändert wird. Die Breakpoints können anhand der Standartbreiten der Geräte, anhand eines Rasters (Grid) oder den Inhalten definiert werden. Es gibt viele Möglichkeiten, die Breakpoints sinnvoll zu ermitteln. Das Ziel ist immer, das Aussehen auf allen Geräten möglichst einheitlich darzustellen. Außerdem sollte die Webseite intuitiv und einfach zu bedienen sein.
Beispiele für gängige Media Queries:
Die min-width Eigenschaft wird verwendet, um die minimale Breite eines Elements festzulegen. Das verhindert, dass der benutzte Wert der width Eigenschaft nicht kleiner wird als der festgelegte Wert von min-width. Die max-width Eigenschaft wird verwendet, um die maximale Breite eines Elements festzulegen. Das verhindert, dass der benutzte Wert der width Eigenschaft nicht größer wird als der festgelegte Wert von max-width.
Smartphones
@media only screen and (max-width: 640px) {
Hier kommen CSS-Angaben für die oben genannte Bildschirmgröße rein.
}
Tablets
@media only screen and (max-width: 768px) {
Hier kommen CSS-Angaben für die oben genannte Bildschirmgröße rein.
}
Grösser als Tablets (Laptops und Desktops)
@media only screen and (min-width: 992px){
Hier kommen CSS-Angaben für die oben genannte Bildschirmgröße rein.
}

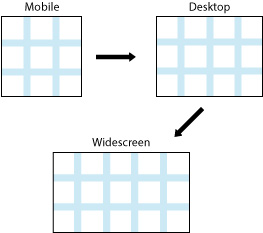
Mobile first – was ist das?
“Mobile-first” bezeichnet eine Herangehensweise beim Entwurf einer Website. Es wird mit der mobilen Version gestartet und diese wird dann an größere Endgeräte angepasst. Codes für Größere Bildschirme sind normalerweise sehr lang und komplizierter als Codes für kleinere Bildschirme. Um den Code möglichst klein zu halten und zu vereinfachen wird die Mobile-First Variante angewendet.
Das Grundgerüst für die CSS-Datei sieht so aus:
Am Beginn der Datei steht nur er CSS-Code für Smartphones
@media only screen and (min-width: 500px) {
Hier kommt zusätzlicher Code für Geräte rein, die breiter als 500px sind. (z. B. Smartphones quer, kleine Tablets)
}
@media only screen and (min-width: 768px) {
Hier kommt zusätzlicher Code für Geräte rein, die breiter als 768px sind.
}

Haben Sie noch Fragen zu diesem Thema? Oder brauchen Sie Hilfe bei der Gestaltung Ihrer Webseite von einer professionellen Internetagentur aus München? Dann kontaktieren Sie uns gerne!





