Wenn es an die Gestaltung von Webseiten geht, wird man früher oder später auf die Begriffe Margin und Padding stoßen. Egal, ob es um das Erstellen von Buttons oder der Anordnung von Textfeldern geht – man kommt selten drum herum. Grundsätzlich definiert das Boxmodell CSS margin als „Abstand“ und padding als „Polster“.
CSS Margin
Der Wert Margin wird zum Positionieren des Elementes genutzt. Es handelt sich hierbei um den Außenabstand. Die CSS Eigenschaft legt einen Abstand zu benachbarten Elementen fest (z.B. den vertikalen Abstand zweier div-Elemente im Layout einer Webseite) und auch den Abstand vom umfassenden Element.
Diese Box hat einen margin von 70px
CSS verfügt über folgende Eigenschaften, mit denen der Rand für jede Seite eines Elements festgelegt werden kann:
margin-top- legt den Außenabstand auf der oberen Seite festmargin-right- legt den Außenabstand auf der rechten Seite festmargin-bottom- legt den Außenabstand auf der unteren Seite festmargin-left- legt den Außenabstand auf der linken Seite fest
Diese Eigenschaften sind möglich:
- auto – der Browser errechnet den Rand
- length – gibt einen Rand in px, pt, cm, etc. an
- % - gibt einen Rand in % der Breite des enthaltenen Elements an
- Inherit – legt fest, dass der Rand vom übergeordneten Element (Eltern Element) verwendet werden soll
Beispiel:
p {
margin-top: 20px;
margin-bottom: 20px;
margin-left: 50px;
margin-right: 50px;
}
CSS Padding
Mit der CSS Eigenschaft padding kann der Innenabstand von Elementen (zwischen Inhalt und dem Rahmen des Elements) gesetzt werden.
Diese Box hat einen padding von 70px
CSS verfügt über folgende Eigenschaften, mit denen die „Polsterung“ für jede Seite eines Elements festleget werden kann:
padding-top– legt den Innenabstand zur oberen Kante festpadding-right– legt den Innenabstand zur rechten Kante festpadding-bottom– legt den Innenabstand zur unteren Kante festpadding-left– legt den Innenabstand zur linken Kante fest
Diese Eigenschaften sind möglich:
- length – gibt eine „Polsterung“ in px, pt, cm, etc. an.
- % - gibt eine „Polsterung“ in % der Breite des enthaltenen Elements an
- Inherit - legt fest, dass die „Polsterung“ vom übergeordneten Element (Eltern Element) verwendet werden soll
Beispiel:
p {
padding-top: 20px;
padding-bottom: 20px;
padding-left: 50px;
padding-right: 50px;
}
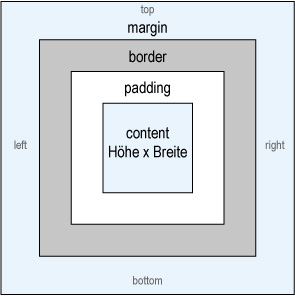
Übersicht margin, border, padding

Haben Sie noch Fragen zu diesem Thema? Oder brauchen Sie Hilfe bei der Gestaltung Ihrer Webseite von einer professionellen Internetagentur aus München? Dann kontaktieren Sie uns gerne!





