Wenn ein Browser ein Stylesheet liest, formatiert er das HTML-Dokument gemäß den Informationen im Stylesheet. Es gibt drei Möglichkeiten, ein Stylesheet einzufügen: Externes CSS, Internes CSS, Inline-CSS.
Es können einzelne HTML-Elemente innerhalb des sichtbaren HTML-Dokuments mit Hilfe von Stylesheet-Eigenschaften formatiert werden. Die Formatdefinitionen gelten dann nur für den Geltungsbereich des betreffenden HTML-Elements. Sinnvoll ist diese Möglichkeit, wenn sonst auf CSS verzichtet wird und es nur für ein paar Ausnahmen benötigt wird oder wenn zentrale Formate verwendet werden, einzelne Elemente aber ausnahmsweise anders gestaltet werden sollen. Ein Inline-Stil kann also verwendet werden, um einen einzigartigen Stil für ein einzelnes Element anzuwenden.
Um ein Inline-Styling zu verwenden, füge dem relevanten Element das Stilattribut hinzu. Das style-Attribut kann eine beliebige CSS-Eigenschaft enthalten.
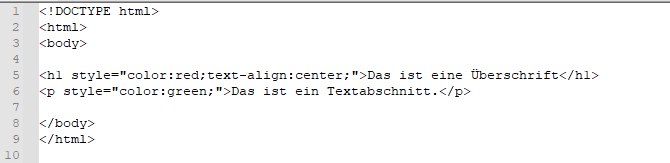
Beispiel:

Im Beispiel hat das Element <h1> die Eigenschaft color: red; und text-align: center; erhalten. Das Element <p> hat die Eigenschaft color: green; erhalten.
Tipp: Ein Inline-Style verliert viele Vorteile eines Stylesheets deshalb sollte diese Methode sparsam verwenden werden.
Haben Sie noch Fragen zu diesem Thema? Oder brauchen Sie Hilfe bei der Gestaltung Ihrer Webseite von einer professionellen Internetagentur aus München? Dann kontaktieren Sie uns gerne!





