Um als Internetagentur unser Know-How in Bezug auf Möglichkeiten der Webseitenerstellung zu erweitern, haben wir nun das Coachie-Template-Kit installiert, das mit dem Page-Builder Elementor bearbeitet wird.
Coachie ist eine WordPress-Template, die nur in Verbindung mit dem Page-Builder Elementor verwendet werden kann. Der Vorteil eines solchen Page-Builders besteht darin, dass keine Programmierkenntnisse nötig sind, um eine Webseite zu erstellen. Gleichzeitig sind die Konfigurationsmöglichkeiten dieser Webseite allerdings auch auf den Funktionsumfang des Page-Builders beschränkt.
Im Folgenden wird nun erklärt, wie man Template-Kits für den Page-Builder Elementor installieren kann, da dies nicht auf dem üblichen Weg möglich ist.
Um Template-Kits für Elementor installieren zu können, muss zunächst das Plug-In „Template Kit Import“ installiert werden. Dazu navigiert man zu Plugins > Add New. Anschließend kann man in der Suchleiste nach dem entsprechenden Plug-In suchen und dieses installieren und aktivieren.
Bei einer noch unbenutzten WordPress-Installation sollte Template Kit Import problemlos funktionieren. In unserem Fall kam es jedoch zu Problemen bei der Verwendung des Plug-Ins, auf Grund von qTranslate, einem anderen bereits installierten Plug-In. Da qTranslate für dieses Projekt nicht verwendet wird, konnte es deaktiviert werden. Danach funktionierte Template Kit Import einwandfrei.
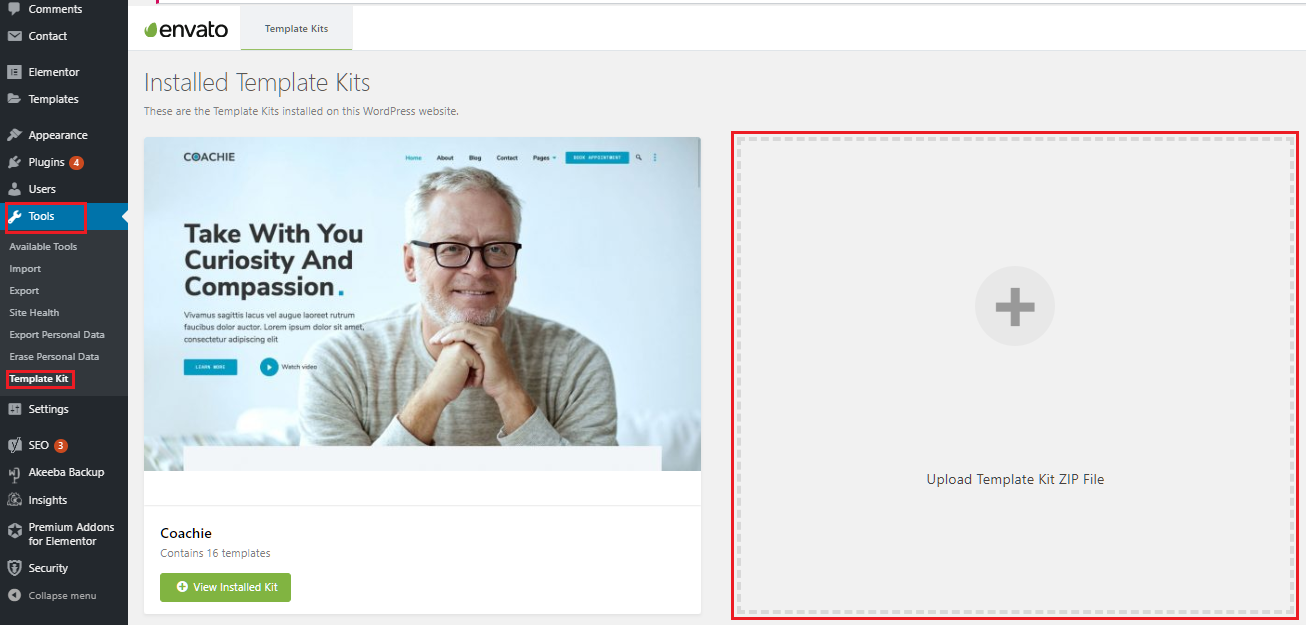
Bevor die Installation des Template-Kits begonnen werden kann, muss dieses zunächst einmal heruntergeladen werden. Anschließend kann die heruntergeladene ZIP-Datei unter Tools > Template Kit installiert werden. Dazu klickt man in das Quadrat mit der Inschrift „Upload Template Kit ZIP File“ und wählt die entsprechende Datei aus.

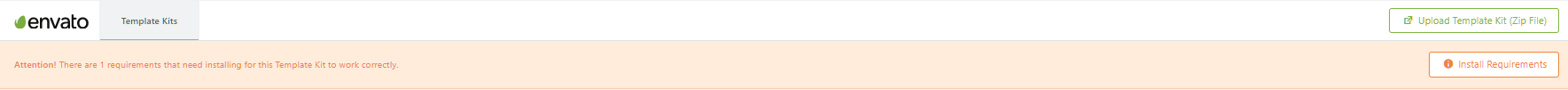
Anschließend sollte, nachdem das installierte Template-Kit angeklickt wurde, darüber ein orangefarbiger Balken mit dem Button „Install requirements“ erscheinen.

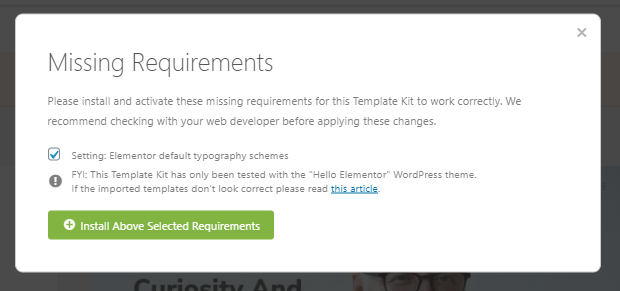
Dieser muss im nächsten Schritt angeklickt werden, sodass sich eine Meldung öffnet. Darin werden alle noch fehlenden Einstellungen und Plug-Ins, die zur Verwendung des Template-Kits benötigt werden, angezeigt. (In unserem Fall waren die Elementor-Plug-Ins bereits installiert, weshalb nur eine Einstellung nachinstalliert werden musste.)

Sobald auf „Install Above Selected Requirements“ geklickt wird, werden diese direkt nachinstalliert. Dadurch muss man sie nicht alle einzeln heraussuchen und per Hand installieren.
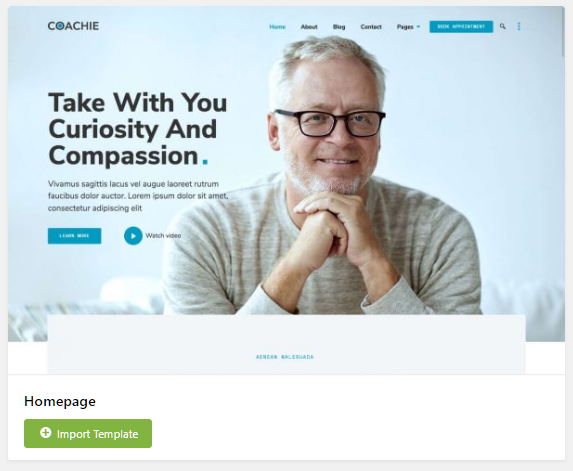
Nun müssen noch die einzelnen Templates installiert werden. Dazu klickt man auf den grünen Import-Button, der unter jeder Template vorhanden ist.

Danach findet man sie im WordPress Menü unter Templates > saved Templates.
Die importierten Templates werden zwar kategorisiert, allerdings werden Header und Footer nicht automatisch als solche erkannt. Deshalb müssen sie nochmal separat festgelegt werden. Dazu geht man im Menü zu ElementKit > Header Footer. Dort gibt es oben neben der Überschrift „Templates“ einen Button namens „Add New“. Sobald der angeklickt wird, erscheint eine Konfiguration.

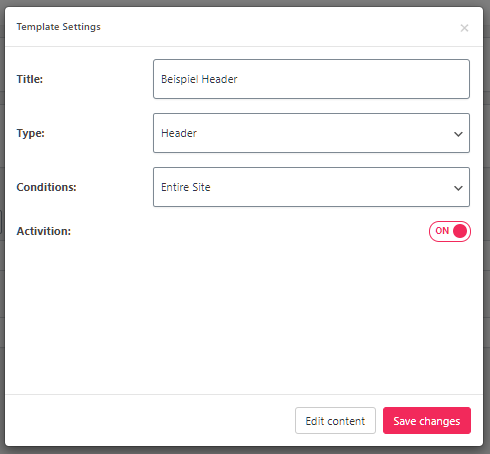
Hier muss der Name des Headers festgelegt werden. Die Aktivierung des Headers erfolgt durch das Umschalten des Switch von off auf on. Anschließend kann die Konfiguration mit dem Save-changes-Button abgeschlossen werden.
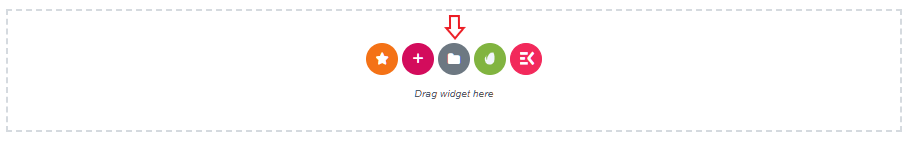
Um nun dem neu erstellen Header die Template zuzuordnen, muss man diesen mit Elementor bearbeiten. Dazu klickt man unterhalb des Namens des eben erstellten Headers auf „Edit with Elementor“. Anschließend öffnet sich die Elementor-Oberfläche. Um die Header Template einzufügen, muss das Ordnersymbol in der Mitte der Arbeitsfläche ausgewählt werden.

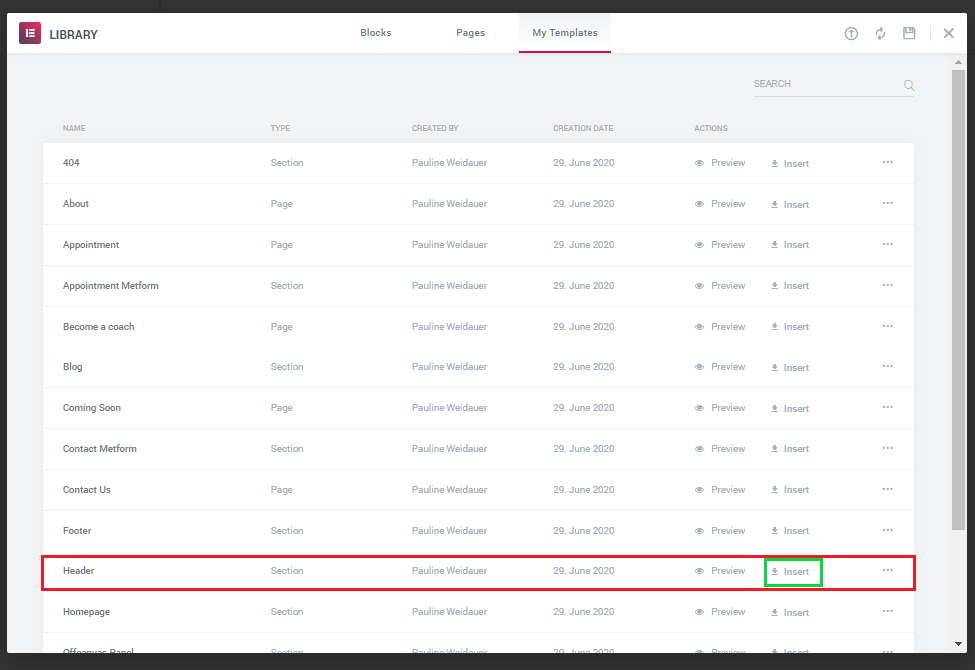
Unter „My Templates“ findet man dann alle importierten Templates. Nun muss nur noch der Header ausgewählt und mit Hilfe des grünen Insert-Buttons eingefügt werden.

Sobald „Insert“ geklickt wurde, erscheint eine Meldung, ob die Einstellungen des zu importierenden Dokuments übernommen werden sollen. Da sollte „yes“ ausgewählt werden, wenn der Header genauso wie in der Template aufgebaut sein soll.

Um zu speichern, muss abschließen noch auf den grünen Upload-Button links unten, neben der Arbeitsfläche geklickt werden.
Das Importieren der Footers funktioniert genauso wie beim Header. Der einzige Unterschied ist, dass bei der Konfiguration unter „Type“ Footer statt Header ausgewählt werden muss.
Damit ist die Grundinstallation des Template-Kits abgeschlossen und die importierten Templates können nun mit Hilfe von Elementor bearbeitet werden.
Gesehen in unserer Agentur in WordPress 5.4.2.





