Willkommen zu unserem neuen Blog-Beitrag über CSS-Spezifität. CSS-Spezifität ist ein wichtiger Aspekt bei der Gestaltung von Webseiten, der es Entwicklern ermöglicht, die Priorität von CSS-Regeln zu bestimmen und Konflikte zu vermeiden. In diesem Beitrag werden wir Ihnen erklären, was CSS-Spezifität ist, wie sie funktioniert und wie Sie sie effektiv nutzen können, um das Aussehen Ihrer Webseite zu steuern. Als erfahrene Webagentur aus München arbeiten wir eng mit unseren Kunden zusammen, um ansprechende und benutzerfreundliche Webseiten zu erstellen, die den aktuellen Standards entsprechen. Wir hoffen, dass Ihnen dieser Beitrag wertvolle Einblicke in die Welt der CSS-Spezifität gibt, und laden Sie ein, sich bei Fragen oder Interesse an unseren Dienstleistungen an das Team von Econcess zu wenden. Fangen wir also direkt an!
- KURZE WIEDERHOLUNG
- WIE FUNKTIONIERT DIE SPEZIFITÄT?
CSS-Spezifität ist ein Konzept, das die Priorisierung von CSS-Regeln auf einem HTML-Element bestimmt. Es gibt eine Reihe von Regeln, die dabei berücksichtigt werden, um sicherzustellen, dass die korrekten Styles auf das entsprechende Element angewendet werden.
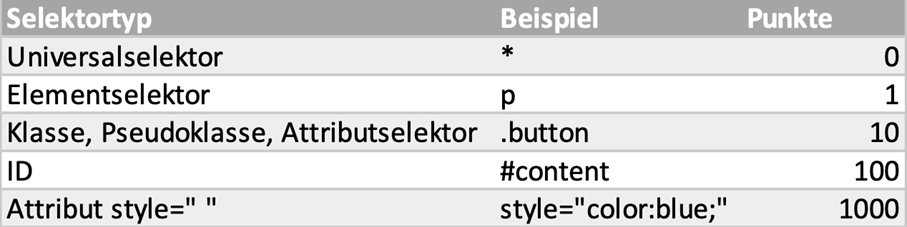
Die Spezifität wird anhand von Selektoren berechnet, die in einer CSS-Regel verwendet werden. Jeder Selektor hat eine bestimmte Spezifität, die auf der Art des Selektors basiert. So hat beispielsweise ein ID-Selektor eine höhere Spezifität als ein Klassen- oder Elementselektor.
Selektorentypen

In Fällen, in denen mehrere CSS-Regeln auf dasselbe Element angewendet werden, wird die Regel mit der höchsten Spezifität angewendet. Wenn beispielsweise ein Element durch eine ID-Regel und eine Klassen-Regel definiert wird, wird die ID-Regel angewendet, da sie eine höhere Spezifität hat.
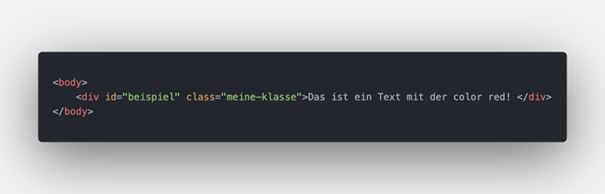
Machen wir jetzt ein Beispiel:
HTML:

CSS:

FRAGE: Welche Farbe wird dann für den Text angewendet?
Erklärung: In diesem Beispiel wird das Element mit der ID „beispiel“ und der Klasse „meine-klasse“ definiert. Beide CSS-Regeln definieren die Farbe des Texts innerhalb des Elements. Die ID-Regel hat eine höhere Spezifität als die Klassen-Regel, da sie auf das Element direkt angewendet wird, während die Klassen-Regel auf alle Elemente mit der Klasse „meine-klasse“ angewendet wird. Daher wird die ID-Regel angewendet und der Text innerhalb des Elements wird rot angezeigt.

WAS KANN PASSIEREN, WENN MAN DIE CSS-SPEZIFITÄT NICHT BERÜCKSICHTIGT?
Es ist wichtig zu verstehen, wie die Spezifität funktioniert, um sicherzustellen, dass die gewünschten Styles auf die richtigen Elemente angewendet werden. Wenn man beispielsweise versucht, eine Regel für alle P-Elemente einer bestimmten Klasse zu definieren, kann es passieren, dass die Regel nicht angewendet wird, wenn andere CSS-Regeln mit höherer Spezifität existieren.
!important Tags- DAS SOLLTEN SIE BEACHTEN:
Eine Möglichkeit, CSS-Spezifität zu kontrollieren, besteht darin, Selektoren mit geringerer Spezifität zu verwenden oder die Stile mit dem !important-Tag zu kennzeichnen. Allerdings sollte man vorsichtig sein, wenn man das !important-Tag verwendet, da es oft als schlechte Praxis angesehen wird und zu unerwarteten Ergebnissen führen kann.
Fazit
Insgesamt ist das Verständnis von CSS-Spezifität eine wichtige Fähigkeit für Webentwickler, um sicherzustellen, dass ihre CSS-Regeln korrekt und die gewünschten Styles auf die richtigen Elemente angewendet werden. Wir hoffen, dass Ihnen dieser Beitrag über CSS-Spezifität ein besseres Verständnis für die Möglichkeiten von CSS-Selektoren in der Webentwicklung zu bekommen. Wenn Sie weitere Hilfe bei der Gestaltung Ihrer Webseite benötigen oder Fragen zu unseren Dienstleistungen haben, zögern Sie nicht, uns zu kontaktieren. Unser Team bei Econcess steht Ihnen gerne zur Verfügung und unterstützt Sie bei allen Fragen rund um die Webentwicklung. Vielen Dank für Ihr Interesse und besuchen Sie uns gerne wieder für weitere Tipps und Tricks!