Was ist ein Child-Theme?
Ein Child-Theme ist ein Theme, dass das Styling und die Funktionen eines anderen Themes, dem sogenannten Parent-Theme erbt. Es ist sozusagen eine Kopie des Parent-Themes, in der man gewisse Änderungen und Anpassungen vornehmen kann, ohne das original Parent-Theme zu verändern.
Wofür wird ein Child-Theme benötigt?
Ein Child Theme ist dann nützlich, wenn gewisse Eigenschaften eines bereits bestehenden Themes überschrieben bzw. verändert werden sollen. Man kann darin beispielsweise den Aufbau eines Headers oder Footers verändern. Ein Child-Theme ist vor allem dann sinvoll, wenn die Modifikationen über die angebotene Konfigurierbarkeit des Themes innerhalb des Designbereichs in WordPress hinausgehen.
Vor- und Nachteile eines Child-Themes
Da ein Child-Theme zunächst dieselben Funktionen und dasselbe Aussehen hat, wie sein Parent-Theme, können hier Modifikationen an dessen Aussehen vorgenommen werden, ohne dabei das Originaltheme (Parent-Theme) zu verändern. Das ist besonders für Anfänger hilfreich, da man, falls etwas schief gehen sollte, jederzeit wieder auf das Parent-Theme zugreifen kann.
Nachdem ein Child-Theme mehr oder weniger als Kopie eines Parent-Themes betrachtet werden kann, stellt sich die Frage, warum man die eigenen Anpassungen nicht direkt im Originaltheme vornimmt:
Ein Grund hierfür ist, dass eigene Änderungen und Modifikationen nach jedem Update eines Themes überschrieben werden. Man muss also jedes Mal aufs Neue seine Anpassungen am Theme vornehmen, oder diese vor jedem Update exportieren und anschließend nach dem Aktualisieren wieder importieren. Das ist bei einem Child-Theme nicht der Fall.
Allerdings entsteht an dieser Stelle auch ein Nachteil. Child-Themes kriegen anders als Parent-Themes keine Updates. Es liegt also in der eigenen Verantwortung das Child-Theme sicherheitstechnisch auf dem neuesten Stand zu halten.
Wie legt man in WordPress ein Child-Theme an?
Im ersten Schritt muss man sich mit dem Server der WordPress-Installation verbinden. Das geht via FTP beispielsweise mit FileZilla. Dazu muss ein FTP-Zugang angelegt werden. Dabei müssen die Server-Adresse, ein Benutzer und ein Passwort angegeben werden.
Sobald man mit dem Server verbunden ist, kann man innerhalb der Wordpress-Installation zum Ordner „Themes“ navigieren ("Name der Webseite" > wp-content > themes). Dort befinden sich die Ordner aller vorhanden Themes dieser Installation. Um ein Child-Theme zu erstellen, muss nun ein neuer Ordner erstellt werden. Dieser sollte den Namen des Parent-Themes und den Anhang „Child“ tragen (also z.B. twentytwenty-child).
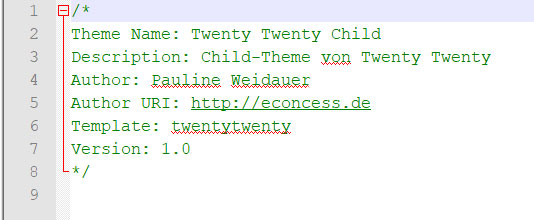
Als nächstes öffnet man den erstellten Ordner und legt darin eine Datei „style.css“ an. In dieser Datei müssen einige allgemeine Informationen innerhalb eines Kommentars angegeben werden. Die folgende Abbildung zeigt ein Beispiel dazu.

In dieser Datei kann später das Styling des Child-Themes verändert werden.
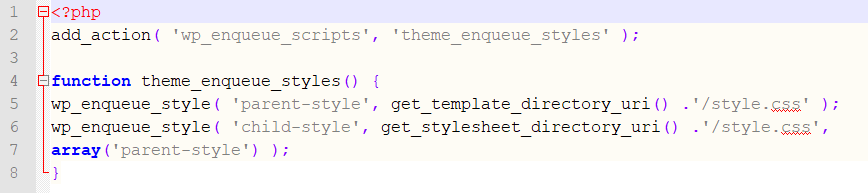
Im Anschluss muss noch eine zweite Datei erstellt werden, die functions.php-Datei. Darin muss folgender Code-Snippet eingebaut werden:

Durch diesen Code werden zunächst die Styles des Parent-Themes geladen und erst danach die des Child-Themes.
Jetzt ist das Child-Theme funktionsbereit. Optional kann ebenfalls im Ordner des Child-Themes noch eine Screenshot.png-Datei abgelegt werden. Dadurch kann man seinem Child-Theme ein Vorschaubild geben.
Das Child Theme kann nun innerhalb des WordPress Backends unter Design > Themes aktiviert werden. Modifikationen können innerhalb der style.css-Datei vorgenommen werden.
Weitere Artikel zu WordPress und anderen Content Managemant Systemen finden Sie auf unserem Blog.
Wenn Sie noch mehr zum Thema Webdesign und User Experience Design erfahren möchten, dann Lesen Sie gerne noch weitere Artikel unserer Internetagentur wie z.B. "Was macht gutes Design aus?" oder "Was ist bei der Farbwahl einer Webseite zu beachten?".





