Das ist eine Frage, die jeder für sich selbst beantworten muss. Design ist nämlich in erster Hinsicht eines – und zwar subjektiv. Jeder Mensch hat einen individuellen Charakter und somit auch einen eigenen Geschmack. Was dem einen gefällt, das findet jemand anderes wiederum furchtbar.
Deswegen ist für einen Designer eines ganz wichtig – nämlich zu Beginn eines neuen Projektes klar die Zielgruppe bestimmen. Man kann mit einem Design nicht jeden begeistern und auch innerhalb einer Zielgruppe gibt es verschiedene Geschmäcker. Allerdings ist es um einiges einfacher ein Design für einen bestimmten Personenkreis zu entwickeln, der ähnliche Wünsche und Anforderungen an das Produkt hat. Das ist vor allem deshalb so wichtig, da es bei UX Design darum geht, dem Nutzer ein positives Gesamterlebnis mit dem Produkt zu ermöglichen. Es ist also die Aufgabe eines UX Designers das Fühlen, Denken und Handeln der Zielgruppe möglichst gut zu verstehen und zu berücksichtigen. Daraus lassen sich dann die Wünsche und Anforderungen an das Produkt, sowie mit dem Produkt verbundene Emotionen ableiten. Diese gilt es im Designprozess möglichst umfassend und präzise umzusetzen und zu integrieren.
Es ist natürlich schwer, im Allgemeinen über gutes Design zu sprechen, da verschiedene Produkte ganz unterschiedliche Ansprüche mit sich bringen. Grundsätzlich gilt jedoch, dass ein Produkt eigentlich immer einen Zweck erfüllen soll und ein Problem eines Nutzers lösen oder ihn bei dem Erreichen eines Ziels unterstützen soll. Spätestens jetzt wird klar, dass gutes Design für jedes Produkt und jede Person anders aussehen muss. Um ein Beispiel genauer zu erklären, schauen wir uns mal an, worauf es bei gutem Webdesign ankommt – oder zumindest worauf ich Wert legen würde, da das bei einer anderen Person vielleicht anders ausfallen würde.

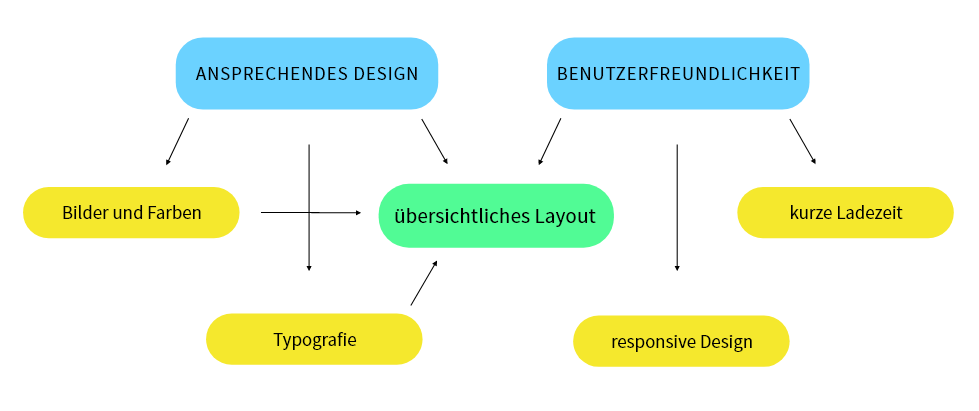
Benutzerfreundlichkeit
Bei gutem Webdesign denke ich zuerst an Benutzerfreundlichkeit und Usability. Wenn ich auf eine Webseite komme, dann habe ich ein Ziel: z.B. das Finden einer Information oder das Kaufen eines Produkts. Ich möchte dieses Ziel möglichst schnell erreichen und dazu muss ich genau verstehen können, wie ich auf der Seite navigieren muss, um dieses Ziel zu erreichen. Die Bedienung der Webseite sollte also intuitiv und simpel sein, sodass jeder ohne groß nachdenken zu müssen an die gewünschten Informationen kommt.
Übersichtliches Layout
Eng mit diesem Punkt verknüpft ist ein gut strukturierter, übersichtlicher und logischer Aufbau der Webseite. Um Informationen möglichst schnell auf einen Blick erkennen zu können, darf eine Seite nicht zu überladen sein. Auch hier gilt der Gestaltungsleitsatz „Form follows function“ (dt: Die Form ergibt sich aus der Funktion.) des amerikanischen Architekten Louis Henry Sullivan. Jedes Element auf der Webseite sollte also einen gewissen Zweck erfüllen. Ich persönlich bin daher ein Fan von minimalistischem Design bei Webseiten. Wenn weniger Inhalt auf einer Seite zu finden ist, wirkt dieser automatisch aufgeräumt und gut platziert.
Kurze Ladezeit
Gleichzeitig entsteht daraus noch ein weiterer Vorteil: Ist die Webseite durch das Vermeiden von unnötigen Inhalten kleiner, ergibt sich daraus auch eine geringere Ladezeit. Dieser Punkt ist besonders wichtig, da potentielle Nutzer der Webseite diese gar nicht erst besuchen, wenn die Ladezeit zu lange dauert.
Typografie
Bei Typografie kommt es vor allem auf eine gute Lesbarkeit an. Der Kontrast zwischen Hintergrund- und Schriftfarbe sollte also möglichst hoch sein. Auch die Schriftgröße darf nicht zu klein gewählt werden und die Schriftart ist auch entscheidend. Meist wird auf Webseiten eine serifenlose Schrift verwendet, da diese schneller und einfacher zu lesen ist, als eine Schrift mit vielen Ausschmückungen und Schnörkeln.
Typografie kann auch als Gestaltungselement verwendet werden, wenn sie geschickt eingesetzt wird. Ein Beispiel hierfür ist die Verwendung eines Zitats beispielsweise als Trennelement zwischen zwei Inhalten. Dabei kann gleichzeitig eine wichtige Kernaussage hervorgehoben werden und durch Schrift und Hintergrundfarbe kann eine emotionale Wirkung beim Nutzer erzeugt werden.
Farben und Bilder
Farben lösen bei Menschen verschieden Gefühle aus. Man sagt nicht ohne Grund blau ist eine kalte und rot eine warme Farbe oder grün ist die Farbe der Hoffnung. Nach genau diesem Schema lassen sich auch Bilder einsetzen, nur dass dabei der Inhalt des Bildes ebenfalls eine Rolle spielt. Nun sind wir jedoch wieder an dem Punkt angelangt, dass Empfindungen rein subjektiv sind. Durch die Auswahl der Bilder und Farben kann ein Designer also nur versuchen eine bestimmte emotionale Wirkung beim User hervorzurufen. Allerdings wirkt eine Webseite grundsätzlich meist freundlicher und häufig auch besser strukturiert, wenn überhaupt Bilder vorhanden sind.
Responsive Design
Ein letzter wichtiger Punkt ist, dass eine Webseite auf verschiedenen Endgeräten benutzerfreundlich sein und gut aussehen sollte. Es sollte keine Rolle spielen, ob der Nutzer die Informationen über den Laptop oder schnell mal unterwegs über das Handy aufrufen möchte. Responsive Design ist also bei der Vielfalt an Endgeräten mit unterschiedlichen Maßen in der heutigen Zeit ein Muss.
Wenn Sie mehr zum Thema UX Design lesen wollen, dann schauen Sie sich gerne auch die anderen Blogartikel unserer Webdesign Agentur an: "Was ist UX Design?" und "Wie geht ein UX Designer vor?"
Mehr Informationen zum Thema Design finden sie auf unserer Design-Seite, in unserer Agenturpräsentation oder kontaktieren Sie uns direkt.





